Why should you speed up WordPress?
There are many reasons that ring alarm bells, some of which might even cause major concerns for you:
- Search engines (like Google) rank websites with fast-loading times higher than the slow-loading ones. So, if you want to improve your position in the SERPs, improving speed should be one of your priorities.
- Studies have shown that site-loading speed of more than 2 seconds usually results in about 47 percent of visitors bouncing off the website. So, to keep about half of your visitors interested, you should speed up your WordPress.
- Online buyers are the most impatient lot; they expect the page to load within a second. So, if you are running an e-commerce store on WordPress then you better get ready to make major improvements so your business can be more profitable.
How to test the loading time of your website?
First things first, you need to analyze the current load time for your website. Keep in mind that this speed may differ from page to page, as it depends on various factors, namely:
- the size of that particular page,
- how many requests it generates,
- whether it is cached or not,
- and lastly, what kind of content (static or dynamic) it hosts.
The homepage of a website is usually used as a benchmark to test the load time. In order to check the speed of a website, the following three tools are used extensively across the web:
- WebPageTest.org
- Tools.Pingdom.com
- PageSpeed Insights (this doesn’t really report the page loading time, but does highlight the elements that you can tweak to speed up WordPress)
Okay, it’s about time to start talking some business!
Here are the 11 ways to speed up WordPress:
1. Choose a better web hosting provider
The major factor that influences the speed of a website is the hosting of your WordPress website. It might seem like a good idea to host your new website on a shared hosting provider that offers “unlimited” bandwidth, space, emails, domains and more. However, the point that we usually miss out on regarding this offer is that shared hosting environments fail to deliver good loading times on peak traffic hours, and most fail to provide 99 percent uptime in any given month.
Shared hosting tends to deliver a poorer performance because you are sharing the same server space with countless other websites, and there is no telling how much resources others are using. Plus, you don’t know exactly how well the servers are optimized.
Thankfully, the web-hosting industry has advanced with technology, and the prices of cloud hosting providers have decreased with the passage of time. In the present times, you can buy dedicated cloud servers from SiteGround, DigitalOcean, Amazon Web Services, and even Google Compute Engine at a nominal price. However, setting those servers up can be a daunting task as you are required to set servers up from scratch. There are web hosting providers like Cloudways (where I work) who make the task of setting up optimized cloud servers as easy as click and launch.
2. Use a lightweight WordPress theme / framework
WordPress themes with a lot of dynamic elements, sliders, widgets, social icons and many more shiny elements are immensely appealing to the eye. But remember this: if they have too many elements and higher page sizes, then they will definitely cause your web server to take a thumping.
The best option here is to use lightweight themes. One solution is to go for one of the default WordPress themes. Another is to try out something like Blance, built by the same guys behind JWSTHEMES.

Author(s): JWSThemes team
Current Version: 3.5.2
Last Updated: March 01, 2022
3. Reduce image sizes
Images are the major contributors to the size increment of a given webpage. The trick is to reduce the size of the images without compromising on the quality.
If you manually optimize the images using Chrome PageSpeed Insights extension or Photoshop or any other tools, the process will take a long time. Fortunately, there are plugins available for just about everything you can think of, including image optimization. The ones worth mentioning are:
Using any of the above-mentioned plugins on your WordPress site will drastically reduce image sizes, thus improving the speed of your website.
4. Minify JS and CSS files
If you run your website through Google PageSpeed Insights tool, you will probably be notified about minimizing the size of your CSS and JS files. What this means is that by reducing the number of CSS and JS calls and the size of those files, you can improve the site loading speed.
Also, if you know your way around WordPress themes, you can study the guides provided by Google and do some manual fixing. If not, then there are plugins that will help you achieve this goal; the most popular being the Autoptimize which can help in optimizing CSS, JS and even HTML of your WordPress website.
5. Use advanced caching mechanisms with a caching plugin
WordPress caching plugins (e.g. W3 Total Cache) has been there for a long time, making the complex tasks of adding caching rules to your website elements easier. Combining such plug-ins with advanced caching mechanisms like Varnish could help you better the loading speed of your website and ultimately speed up WordPress considerably.
6. Use a CDN
The people who visit your website belong to various locations in the world, and needless to say, the site-loading speed will differ if the visitors are located far away from where your site is hosted. There are many CDN (Content Delivery Networks) that help in keeping the site-loading speed to a minimum for visitors from various countries. A CDN keeps a copy of your website in various data centers located in different places. The primary function of a CDN is to serve the webpage to a visitor from the nearest possible location. Cloudflare and MaxCDN are among the most popular CDN services.
7. Enable GZIP compression
Compressing files on your local computer can save a lot of disk space. Similarly, for the web, we can use GZIP compression. This maneuver will dramatically reduce the bandwidth usage and the time it takes to gain access to your website. GZIP compresses various files so that whenever a visitor tries to access your website; their browser will first have to unzip the website. This process brings down the bandwidth usage to a considerable extent.
You can use either a plugin like the PageSpeed Ninja, which enables GZIP compression or add the following codes in your .htaccess file.
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
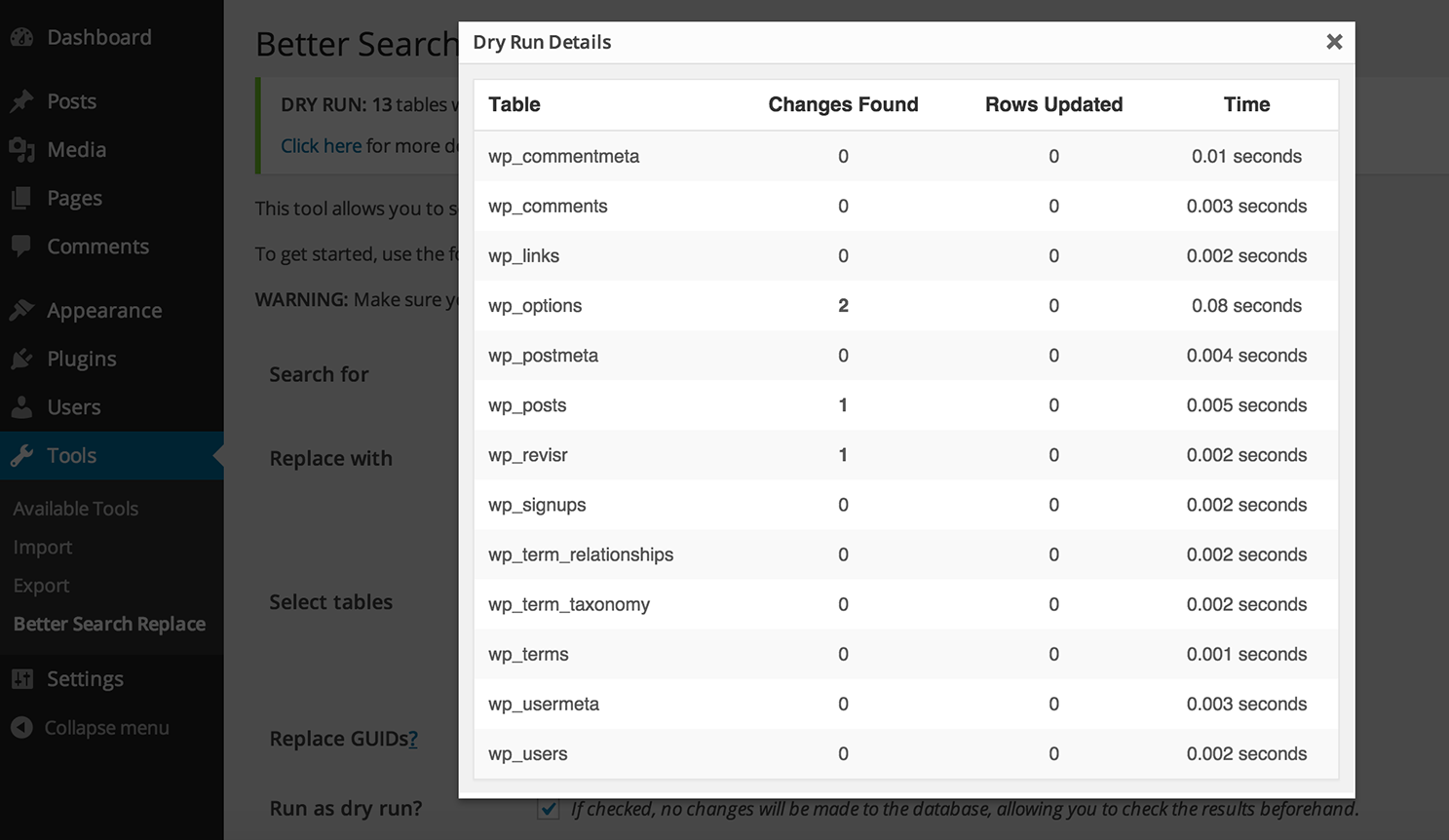
8. Cleanup WordPress database
Deleting unwanted data from your database will keep its size to a minimum and also helps in reducing the size of your backups. It is also necessary to delete spam comments, fake users, old drafts of your content and maybe even unwanted plugins as well as themes. All of this will reduce the size of your databases and web files, and thus speed up WordPress – your WordPress.
9. Deactivate or uninstall plugins
Keeping unwanted plugins on your WordPress websites will add a tremendous amount of junk to your web files. Moreover, it will also increase the size of your backup and put an overwhelming amount of load on your server resources while backup files are being generated. It is better to get rid of the plugins that you don’t use and also look for alternate methods to use third-party services for automating or scheduling tasks (like sharing of your latest posts on social media).
IFTTT or Zapier are two web services that help in automating such tasks and reduce the burden on your website and server resources.
10. Keep external scripts to a minimum
The usage of external scripts on your web pages adds a big chunk of data to your total loading time. Thus, it is best to use a low number of scripts, including only the essentials such as tracking tools (like Google Analytics) or commenting systems (like Disqus).
11. Disable pingbacks and trackbacks
Pingbacks and trackbacks are two core WordPress components that alert you whenever your blog or page receives a link. It might sound useful, but you also have things such as Google Webmaster Tools and other services to check the links of your website.
Keeping pingbacks and trackbacks on can also put an undesirable amount of strain on your server resources. This is so because whenever anyone tries to link up to your site, it generates requests from WordPress back and forth. This functionality is also widely abused when targeting a website with DDoS attacks.
You can turn it all off in WP-Admin → Settings → Discussion. Just deselect “Allow link notifications from other blogs (pingbacks and trackbacks).” This will help you speed up WordPress some more.
Conclusion
The biggest advantage of lowering your website’s loading time is that it will help tremendously in improving the experience of your visitors. The case remains the same whether they are using mobile devices or PCs. Furthermore, it will also improve your rankings in the SERPs. After all, reduced bandwidth usage of your hosting and faster site-loading speed on the client side will only benefit you both in the short as well as the long run.



























































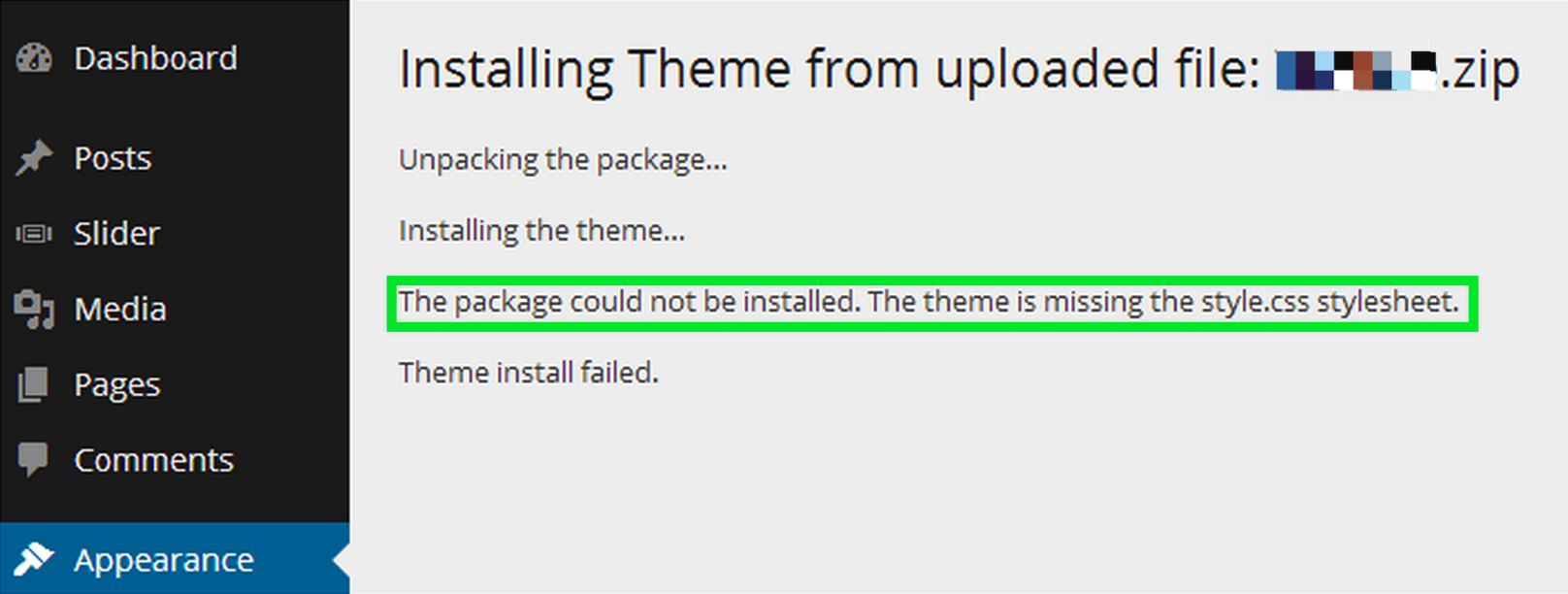
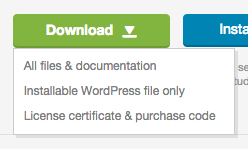
 Please make sure you are uploading only the installable theme which is called NameOf Theme.zip. If you upload ALL these files you will receive an error.
Please make sure you are uploading only the installable theme which is called NameOf Theme.zip. If you upload ALL these files you will receive an error.