If you want to add a point of sale dashboard to your store, then the OpenPOS plugin for WordPress and WooCommerce can do just that. In this OpenPOS review, we explore the main features and functionalities of this plugin to show you what it can do.
Whether you want to enter the orders you receive into your ecommerce system through a user-friendly dashboard, or you’d like to serve your in-store customers more efficiently, adding a point of sale interface to your business can deliver many benefits. While in the past implementing a point of sale system might have been difficult and expensive, this OpenPOS review demonstrates that’s certainly not the case anymore.
So if you want to add a point of sale dashboard to your business, this OpenPOS plugin review will help you decide if this is the best tool for your project.
Who Should Choose the OpenPOS Plugin?
If you’re taking orders and selling products in person, then the OpenPOS plugin was built for you. By adding a point of sale dashboard to your business, you’ll be able to easily record transactions, process sales, and generate receipts, all through a fast and reliable interface.
However, even if you aren’t taking orders and selling products in person, then OpenPOS could still be a useful tool. For anyone taking orders by phone, or processing orders in some other way, a point of sale dashboard could enhance your workflow. By installing the OpenPOS plugin on your WordPress and WooCommerce website, you’ll get access to a much improved user interface for recording those orders, managing your stock levels, and carrying out many other important tasks associated with running a store, whether it’s an online business, an offline one, or a combination of the two.
OpenPOS also has features for supporting multiple users, dashboards, and sites. Therefore, if your business spans multiple locations or has more than one staff member, OpenPOS should be a suitable option. OpenPOS was also built to work with a barcode scanner, for efficient recording of product sales.
As mentioned, this is an add-on for the WooCommerce ecommerce toolkit for WordPress. That means you will need to be using these two tools – or be willing to start using them – in order to add a point of sale dashboard to your business with the OpenPOS plugin. However, as the WordPress WooCommerce combination is one of the most popular platforms for creating online shops, you’ll be in good company if you choose this technology for your business.
So know that we know who might want to use this plugin, let’s explore the features you’ll have access to if you choose this tool in the next section of our OpenPOS review.
OpenPOS WordPress Point of Sale Plugin Features

The main feature of OpenPOS is its ability to add a point of sale dashboard to your WooCommerce-powered ecommerce system. However, in this part of our OpenPOS review, we’ll explore what this means in detail. Hopefully, this information will help you decide if this is the right tool for your ecommerce business.
When the OpenPOS plugin is added to your WooCommerce-powered ecommerce store, you’ll be able to handle customer orders and purchases through a point of sale interface. This could be used to sell products in-store using a computer or tablet to record these transactions.
As every transaction that’s recorded via the functionality of the OpenPOS plugin is instantly synchronized with your WooCommerce system, you’ll always have an up to date record of product inventory, sales data, and more. Thanks to this, you and the other people working on or in your store will always be able to get an accurate stock overview for your inventory. However, as the rest of this OpenPOS review will reveal, this ecommerce plugin has lots more to offer.
Support for Multiple Sales Registers and Store Locations
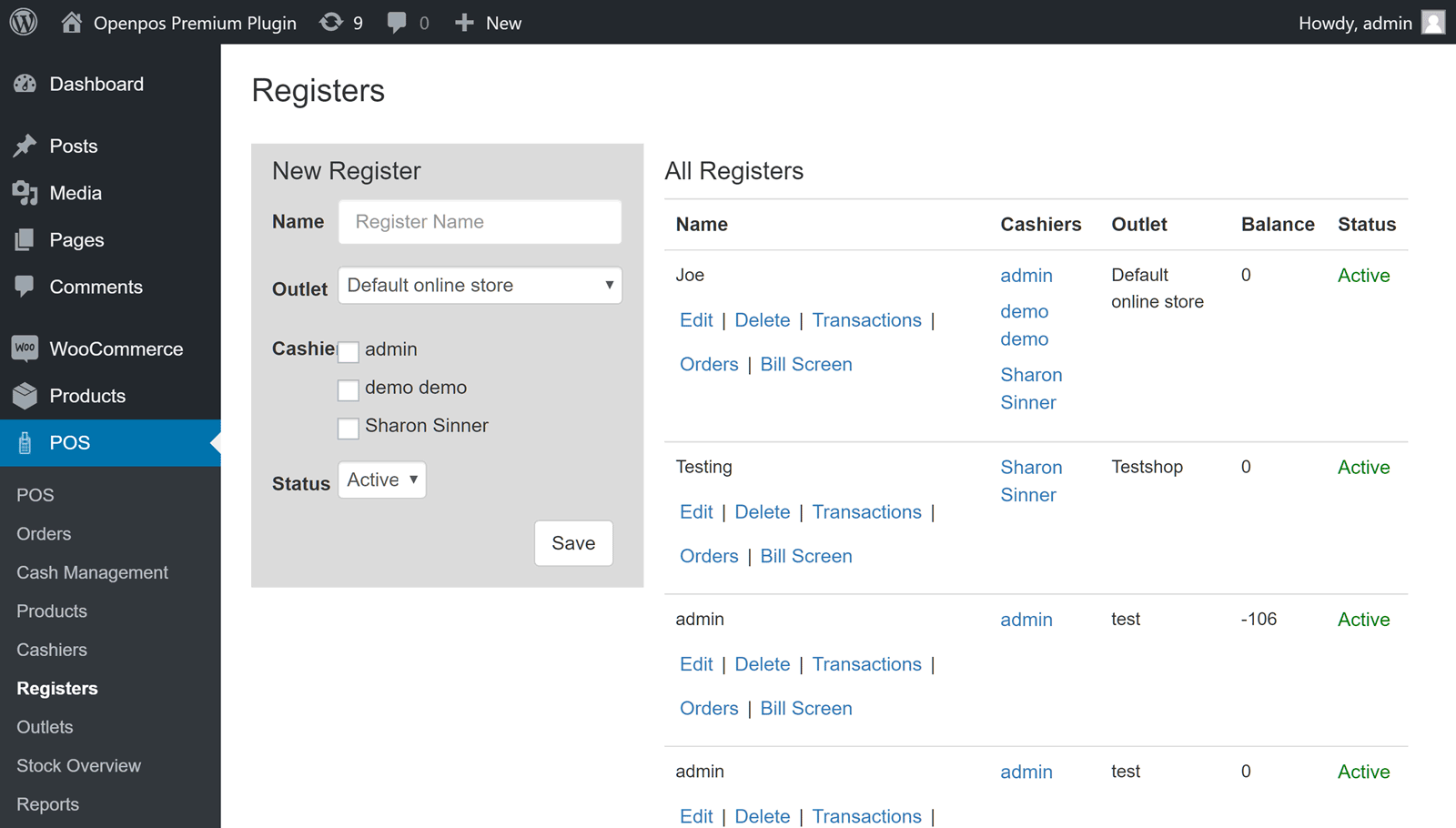
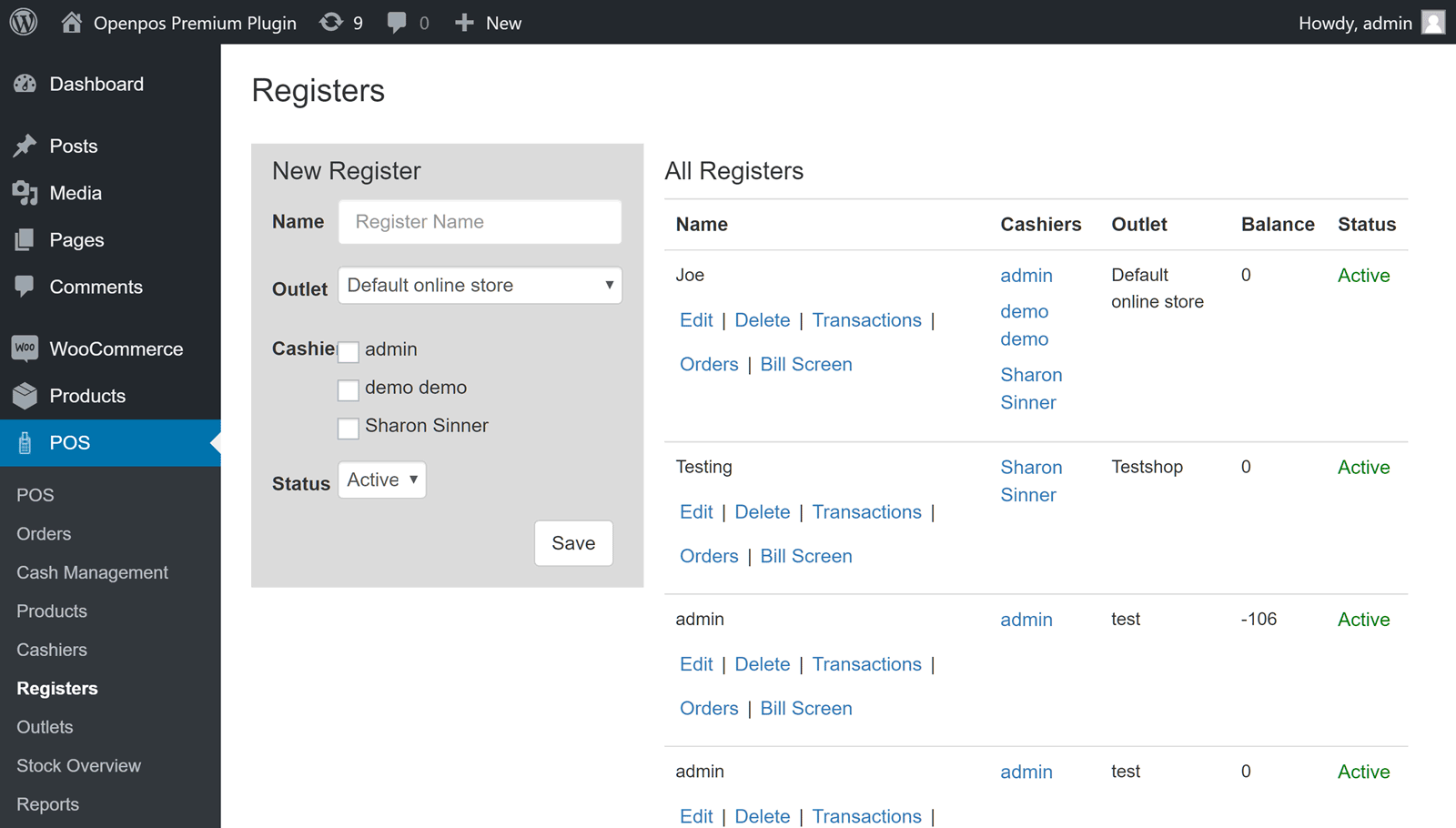
One of the great features of the OpenPOS plugin for WooCommerce is the support for multiple warehouses and outlet locations. Thanks to this, you could have multiple people recording sales at different locations, with your products stored somewhere else. However, with OpenPOS you’d still have an up to date record of sales and stock levels.
There’s also support for multiple registers at the same location. This is ideal for busy stores with multiple servers. As OpenPOS works across multiple locations, everyone will always be able to quickly see what’s in stock and what isn’t.
Furthermore, each register can have its own cash balance that’s also assigned to the store and the user. This all makes it easy to see how much cash should be in the drawer at any one time. With this point of sale plugin, if there’s a discrepancy, you’ll know who you need to talk to.
Well-Designed POS Interface

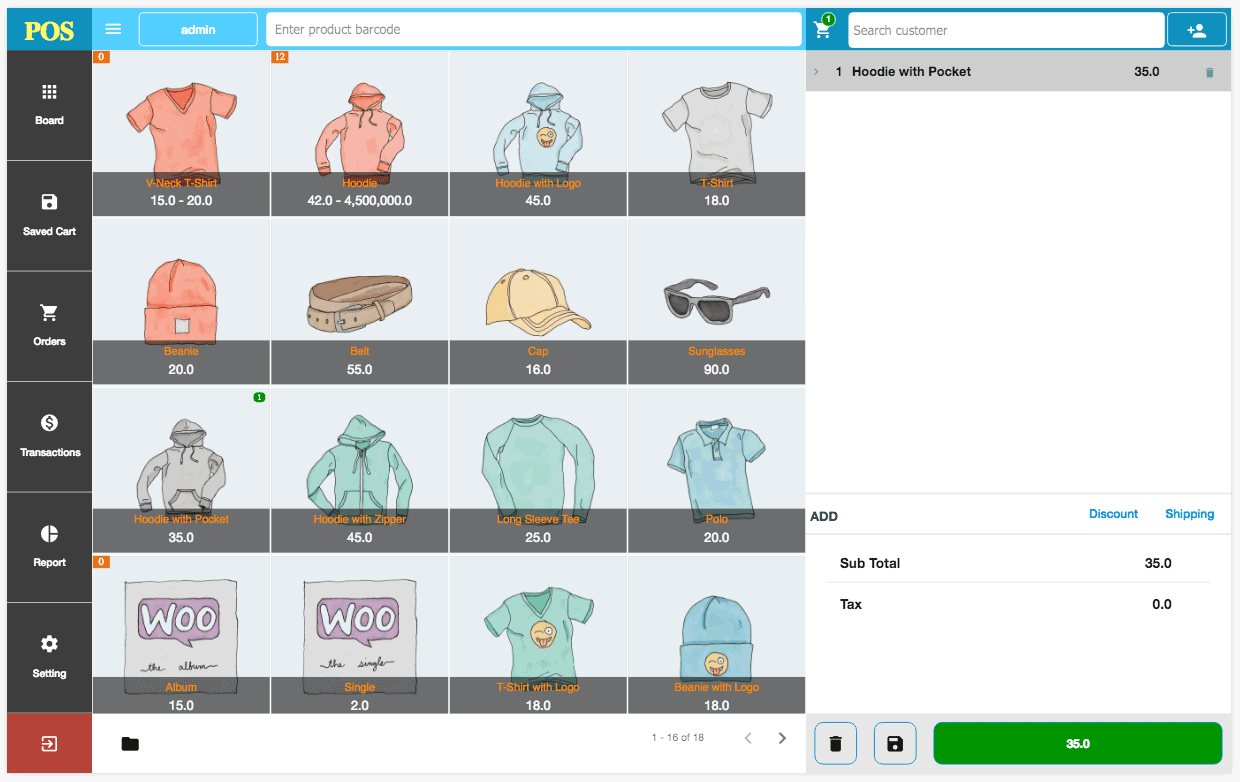
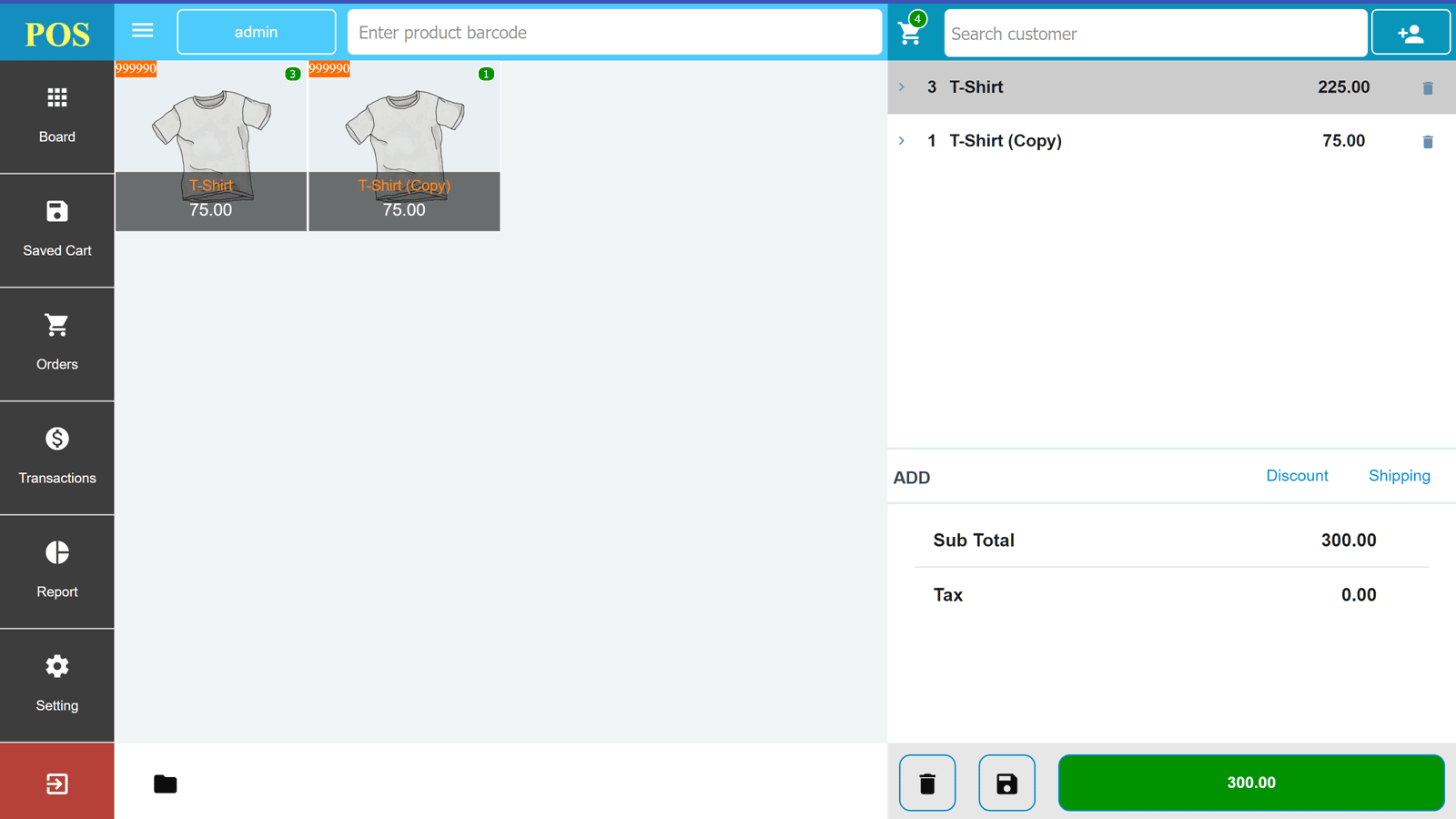
Having access to a powerful point of sale features and useful functionality is all well and good. However, if they’re not wrapped up in an easy-to-use interface, then you might not get the results you want. Thankfully, the OpenPOS point of sale interface is well designed and easy to use.

With this plugin, you also have the option of creating multiple point of sale registers. This can be useful if you are selling products or processing orders at multiple locations or on a range of devices and you’d like to create different options for each one. Through the settings, you can control which users can access which registers. You can also view the transitions for a particular register for a more detailed analysis of your business.

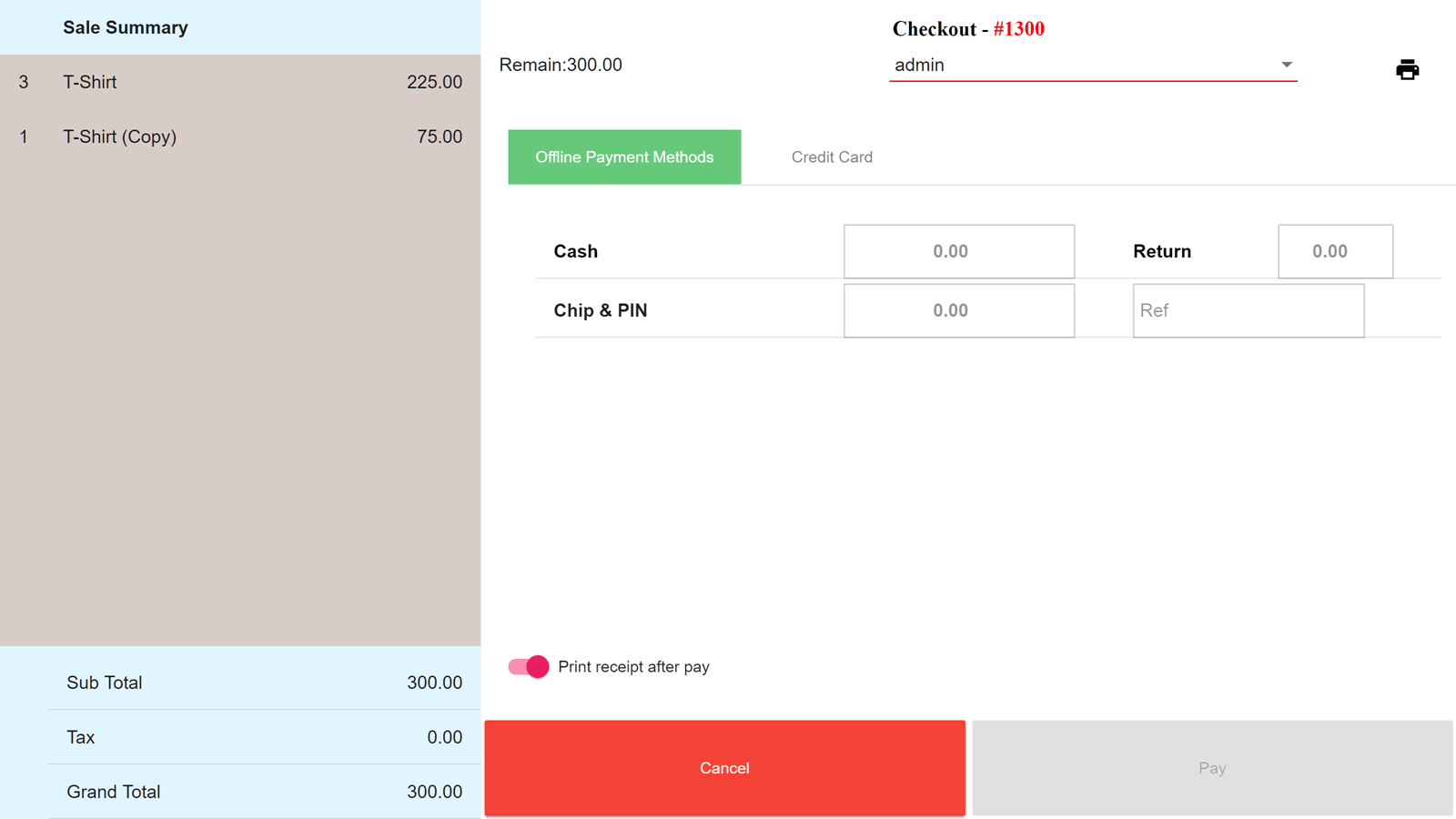
Also, if you want to use a tablet to display the order details to your customers, that’s very straightforward. Now as you enter the order details through your device, your customers can view the details of the transaction at the same time.
You can check out the screenshots in this OpenPOS review to see what your dashboard could look like. However, you can also see how the plugin works in these YouTube videos. As you can see, you and your team should have no trouble getting to grips with the OpenPOS user interface, whether using the front or back end of this system.
Point of Sale Offline Functionality
If your internet connection goes down or someone accidentally disconnects, with OpenPOS, there’s no need to worry. When offline, you won’t be forced to turn customers away or find an alternative method of entering transactions. Instead, OpenPOS will continue to work as close to normal as possible when offline. Then, when the connection is restored, all the activity will be uploaded to the system.
Generation of Order Notes and Receipts
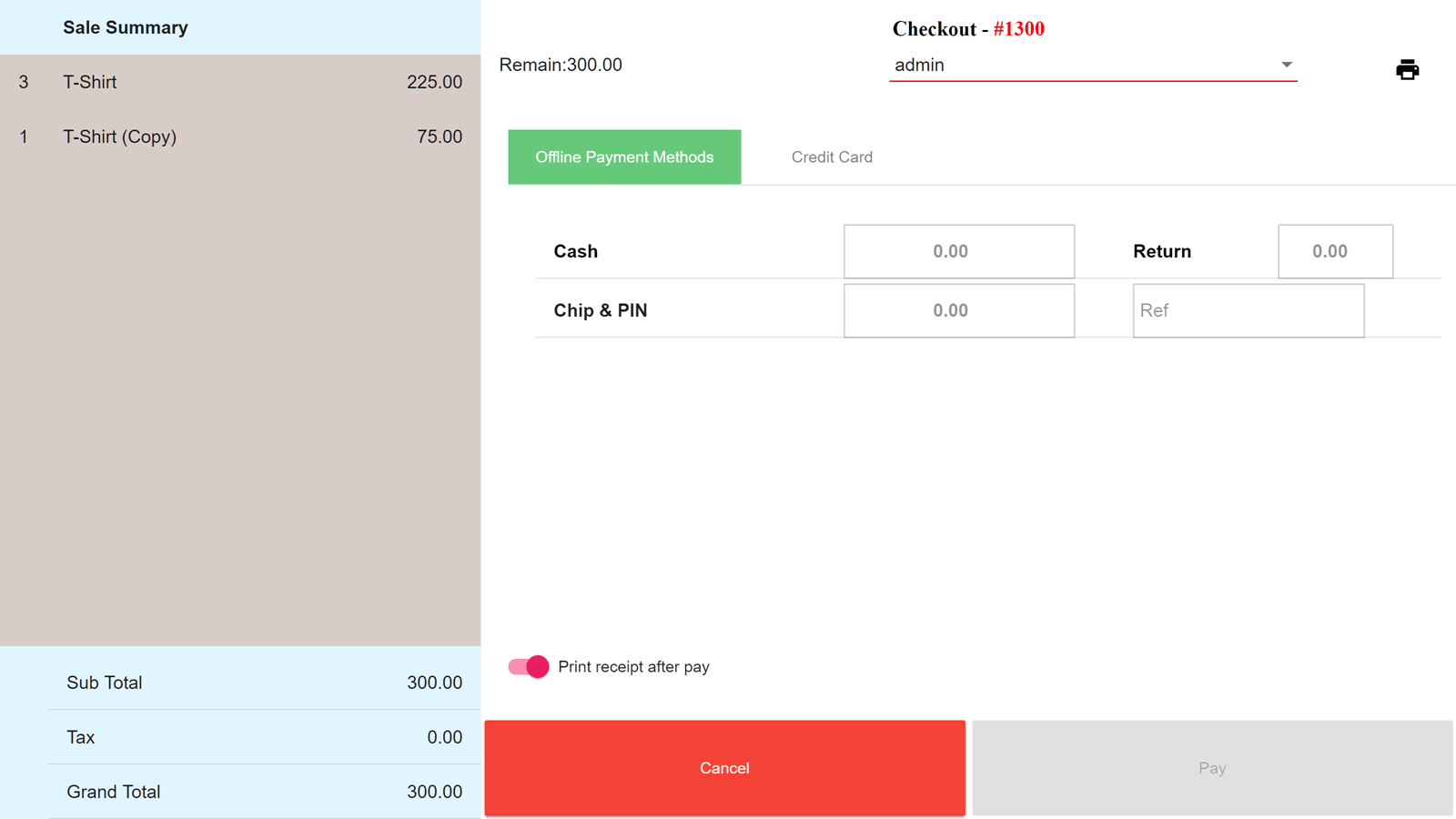
Each time a sale is recorded through OpenPOS, you have the option of generating a receipt or order note. Now, keeping a paper copy of each transaction or providing your customers with a receipt for their purchase is easy. You can even set the service to automatically email customers a receipt for safekeeping. Of course, it’s not necessary to generate a physical order note or receipt if you don’t need to. Everything will still be recorded in the system and, if relevant, synched across multiple sites.
Detailed User Tracking
As you can have multiple users accessing the point of sale system, either at the same time or over time, it’s important that you can track who has done what. Thankfully, the OpenPOS plugin has just the functionality required for this. By recording session information like the cashier name, location, and IP address, you should find it easier to manage disputes, query transactions, and monitor how the service is being used by your staff.
Backup Camera Barcode Scanner Solution
As mentioned earlier in this OpenPOS review, you can use this tool with a barcode scanner as part of your point of sale system. However, should a problem arise with your scanner or one not be present, you can use the camera of your tablet or another device as a backup solution.
Quick and Easy Logoffs
Being able to quickly and effortlessly log off and out of the point of sale system is essential. Again, the OpenPOS plugin includes this ability. This makes it easy for you and your team members and staff to protect their account by logging out instantly. This is another useful security-related feature of the OpenPOS plugin that store owners are sure to appreciate.
Credit Card Payment Support
Although you’re free to configure your store to handle payments as you wish, you can also use the built-in support of OpenPOS for taking credit card payment via Stripe. As OpenPOS works on top of the WooCommerce ecommerce platform you have the ability to use any of the many add-ons available, including those that expand your payment processing options. However, with OpenPOS, you do have the ability to take credit card payments via Stripe.
Seamless Integration with WordPress and WooCommerce
Hopefully, you’re aware by now that the OpenPOS plugin was built to work with WordPress and WooCommerce powered online systems. So how does OpenPOS integrate with these two tools?
Well, the good news is that the short answer is very well. OpenPOS can be managed from within your WordPress dashboard, once the plugin has been installed.

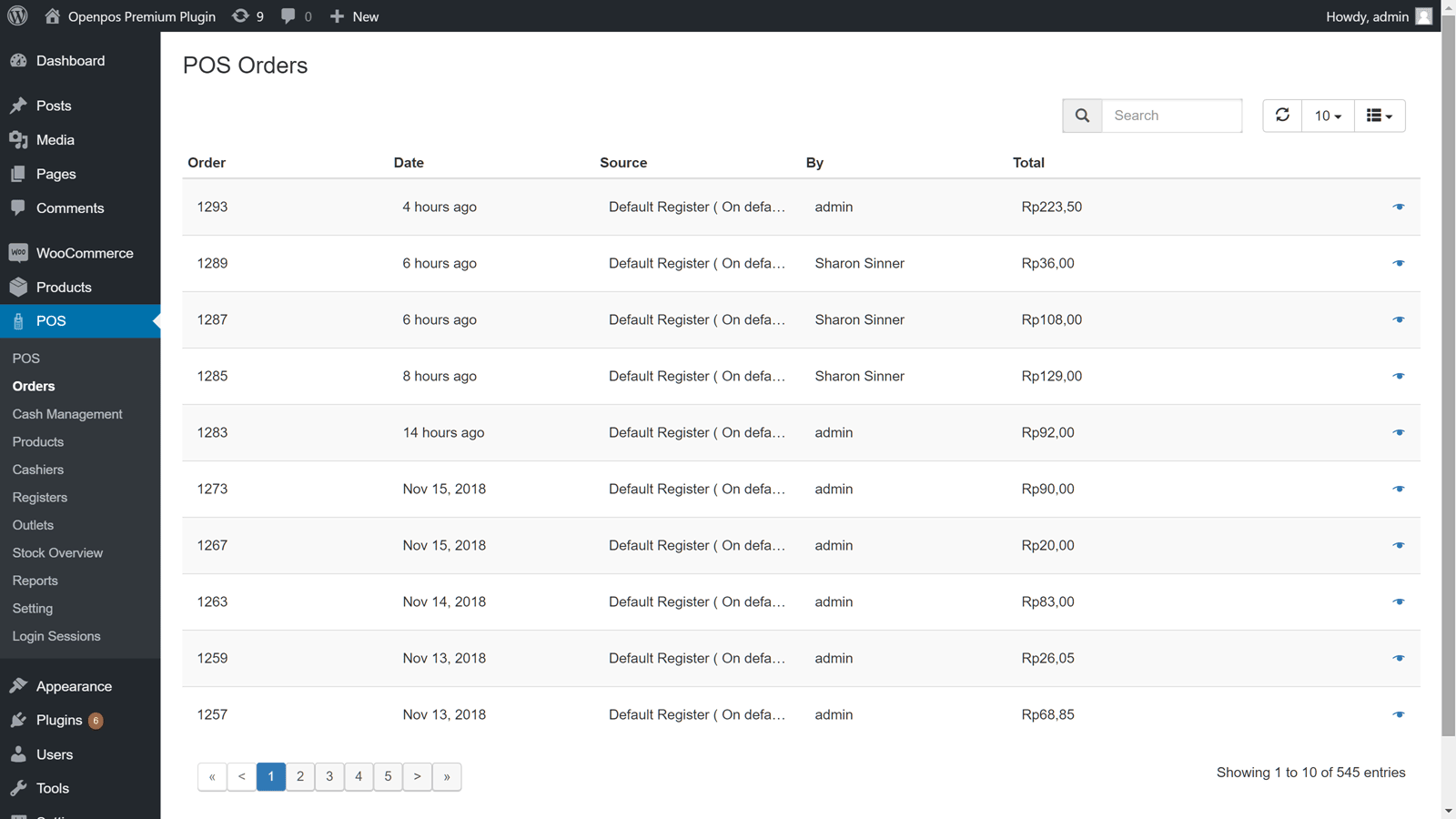
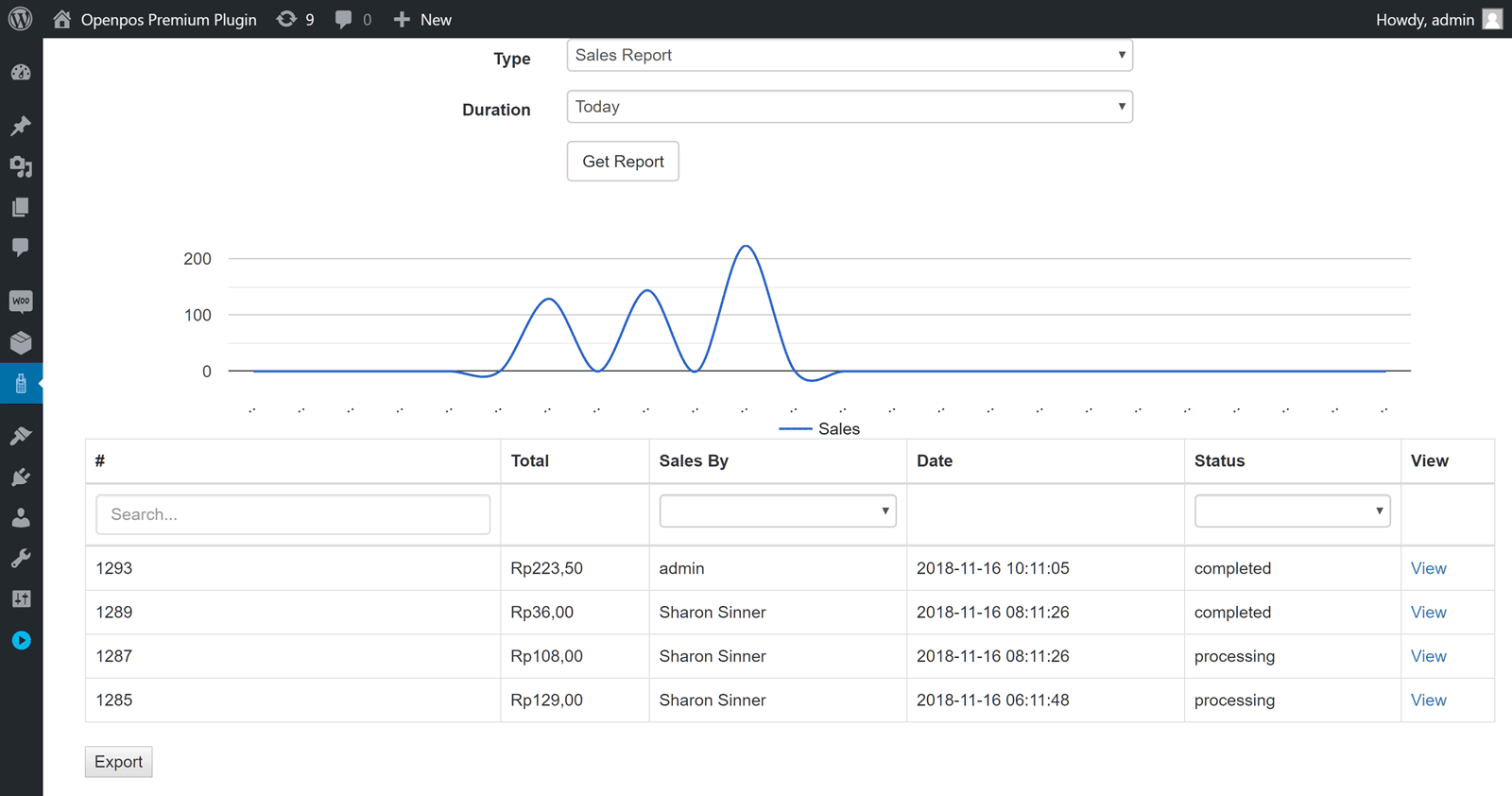
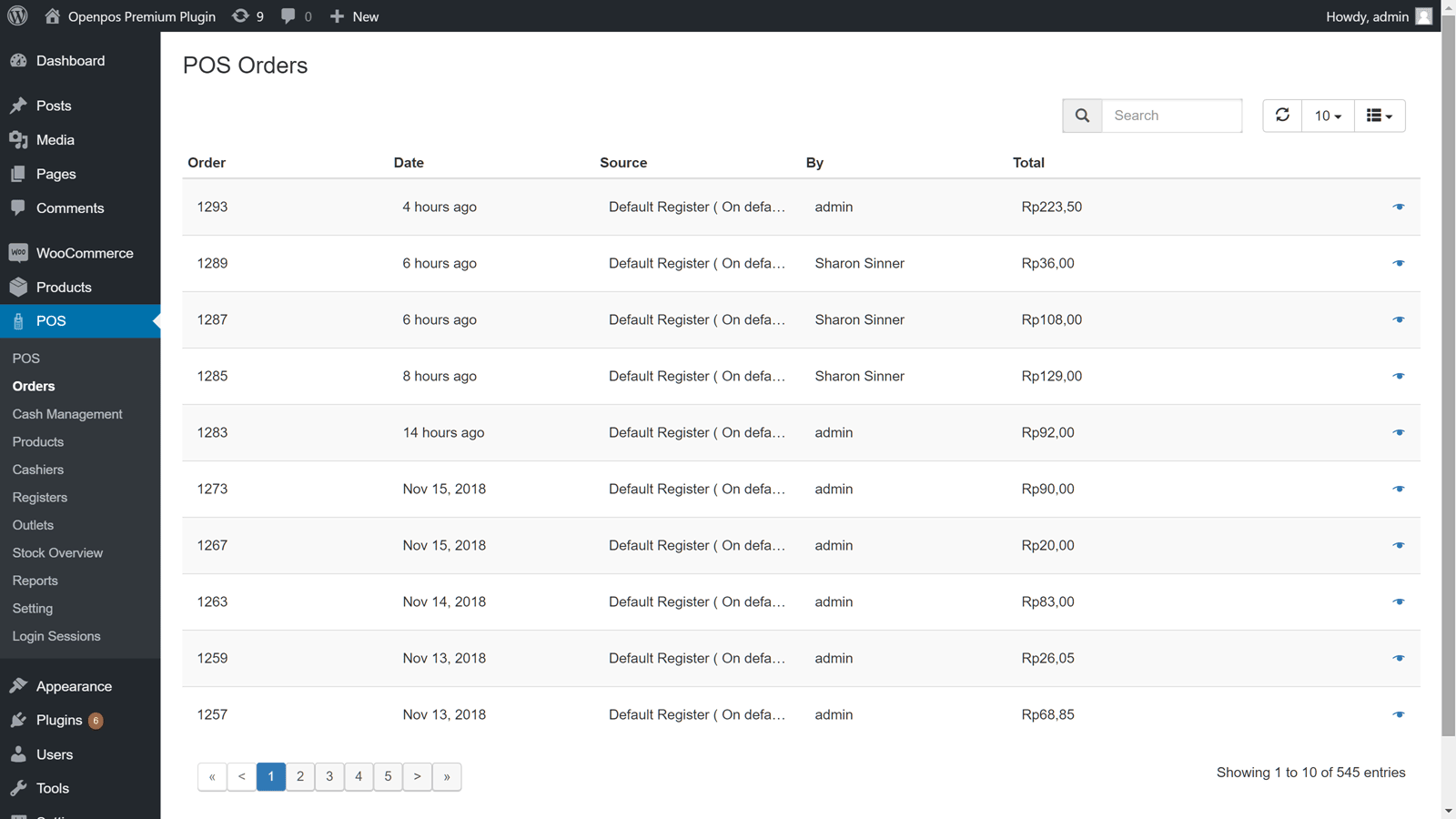
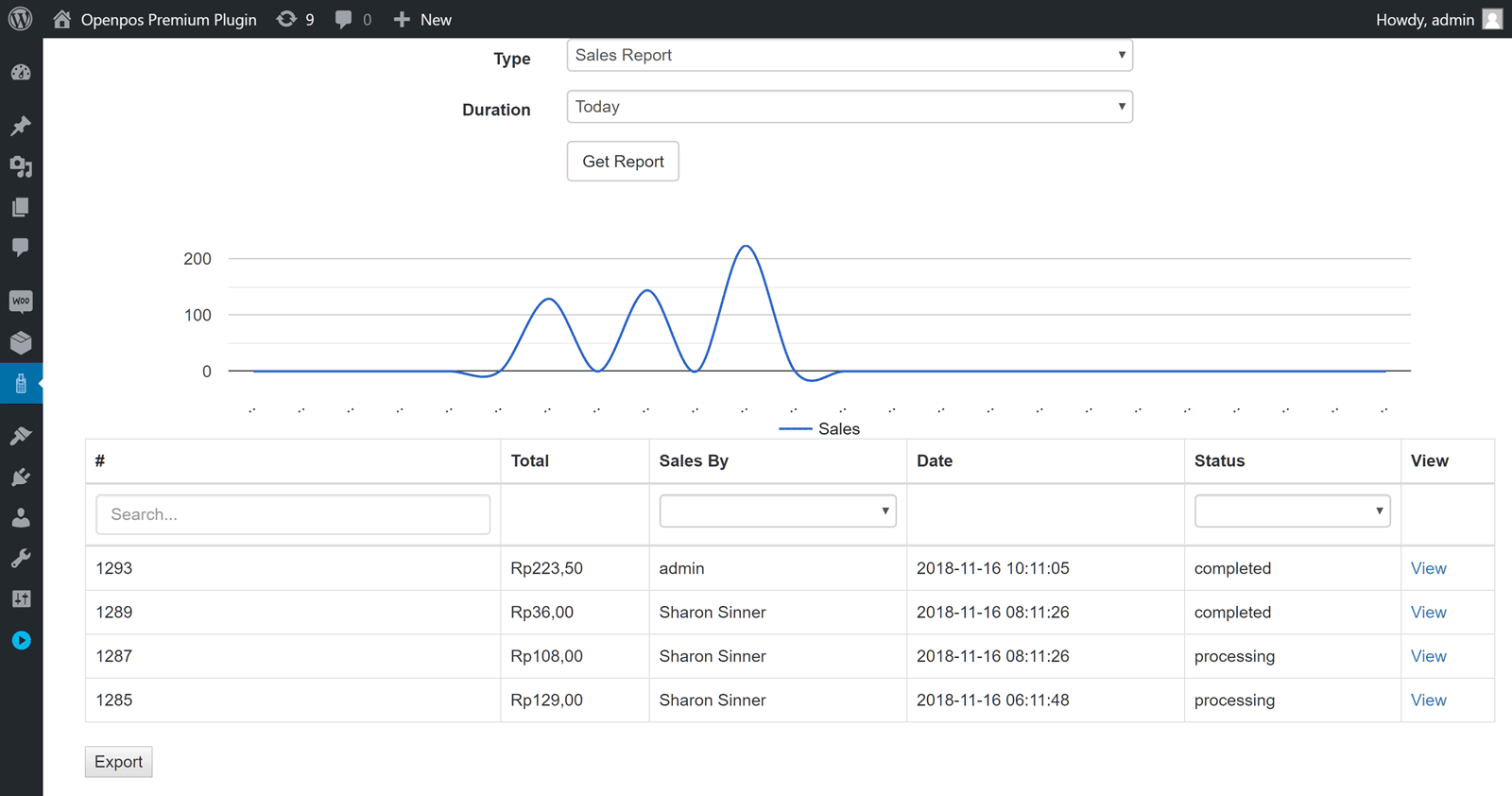
As well as configuring the plugin, you can also view order details and generate reports. All in all, OpenPOS looks and feels like a core part of your website and ecommerce store.
OpenPOS WordPress Plugin User Experience
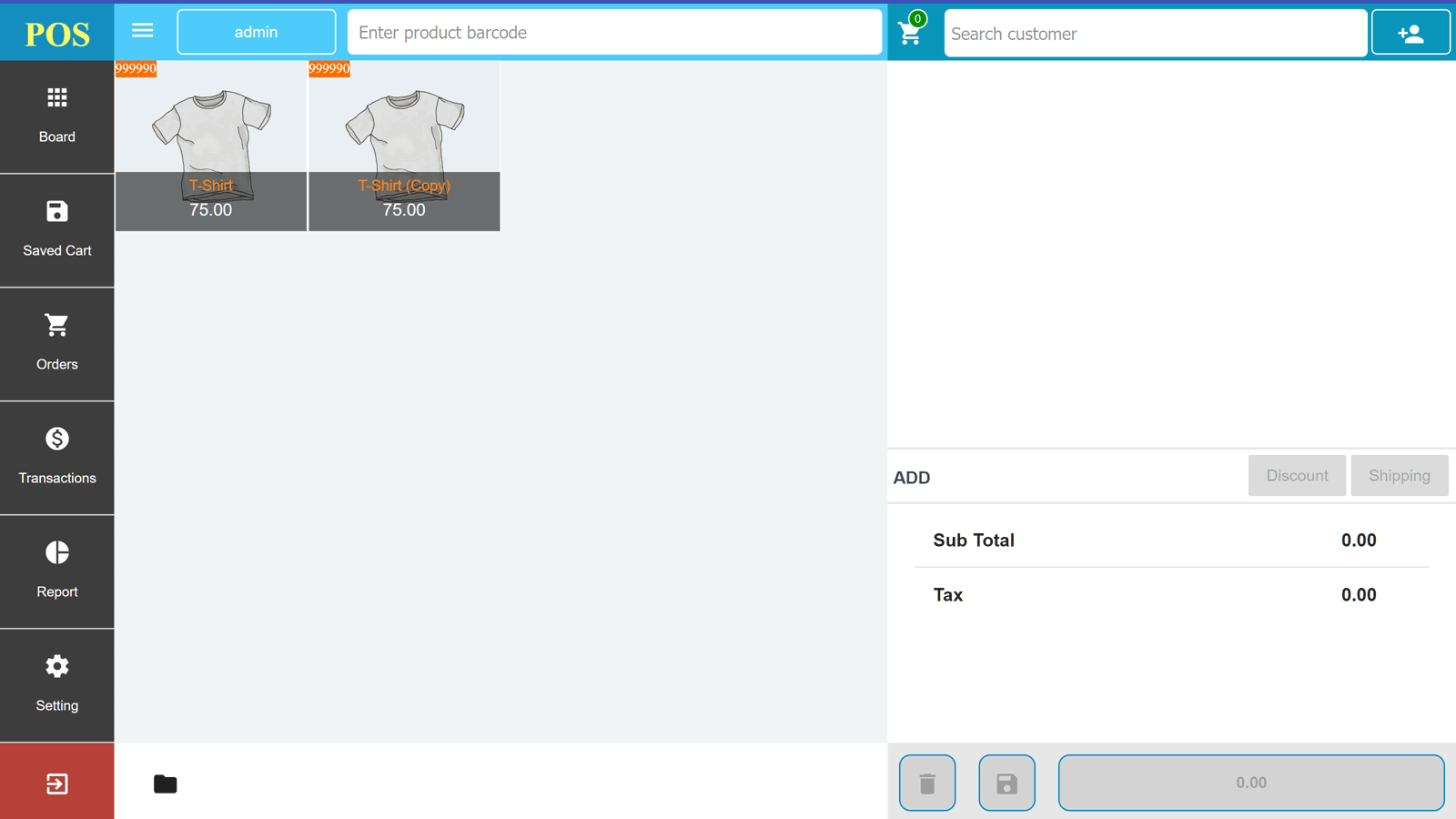
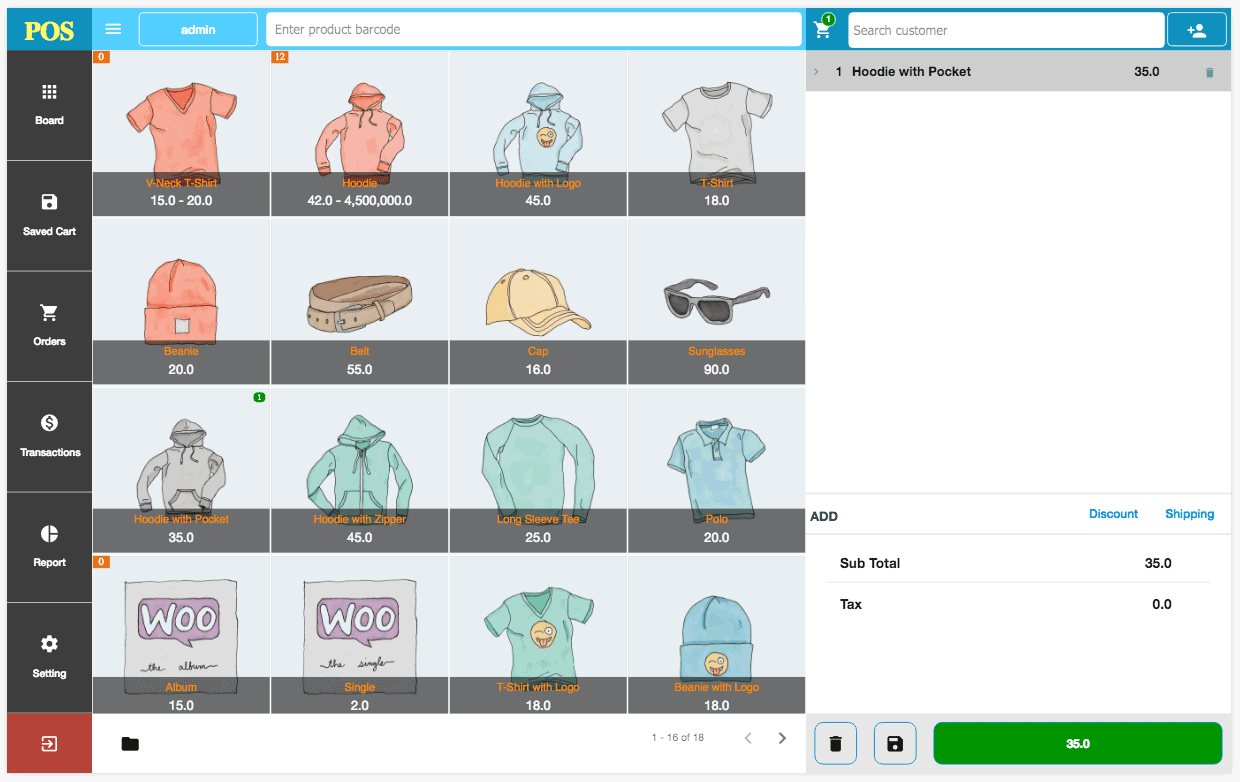
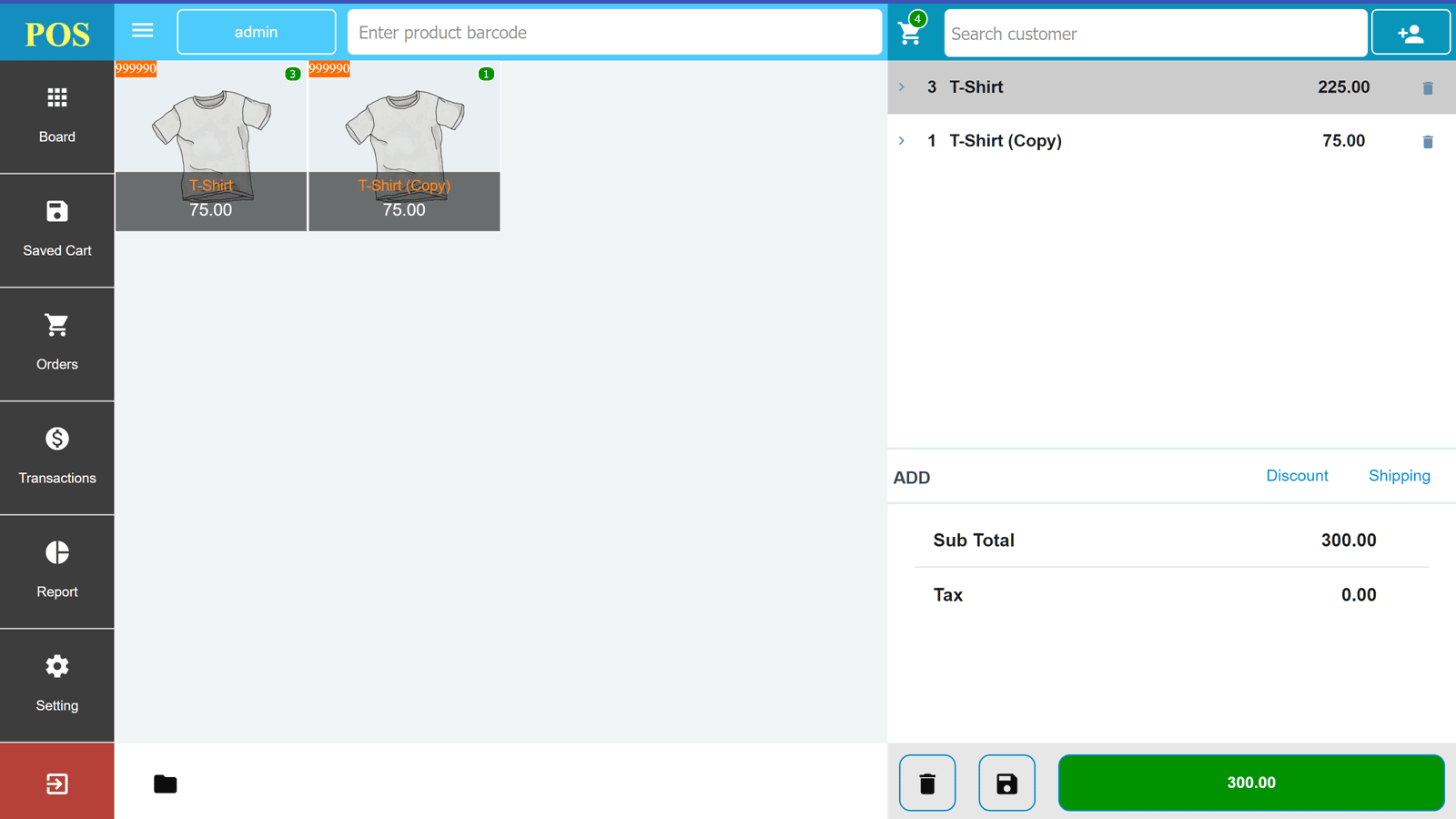
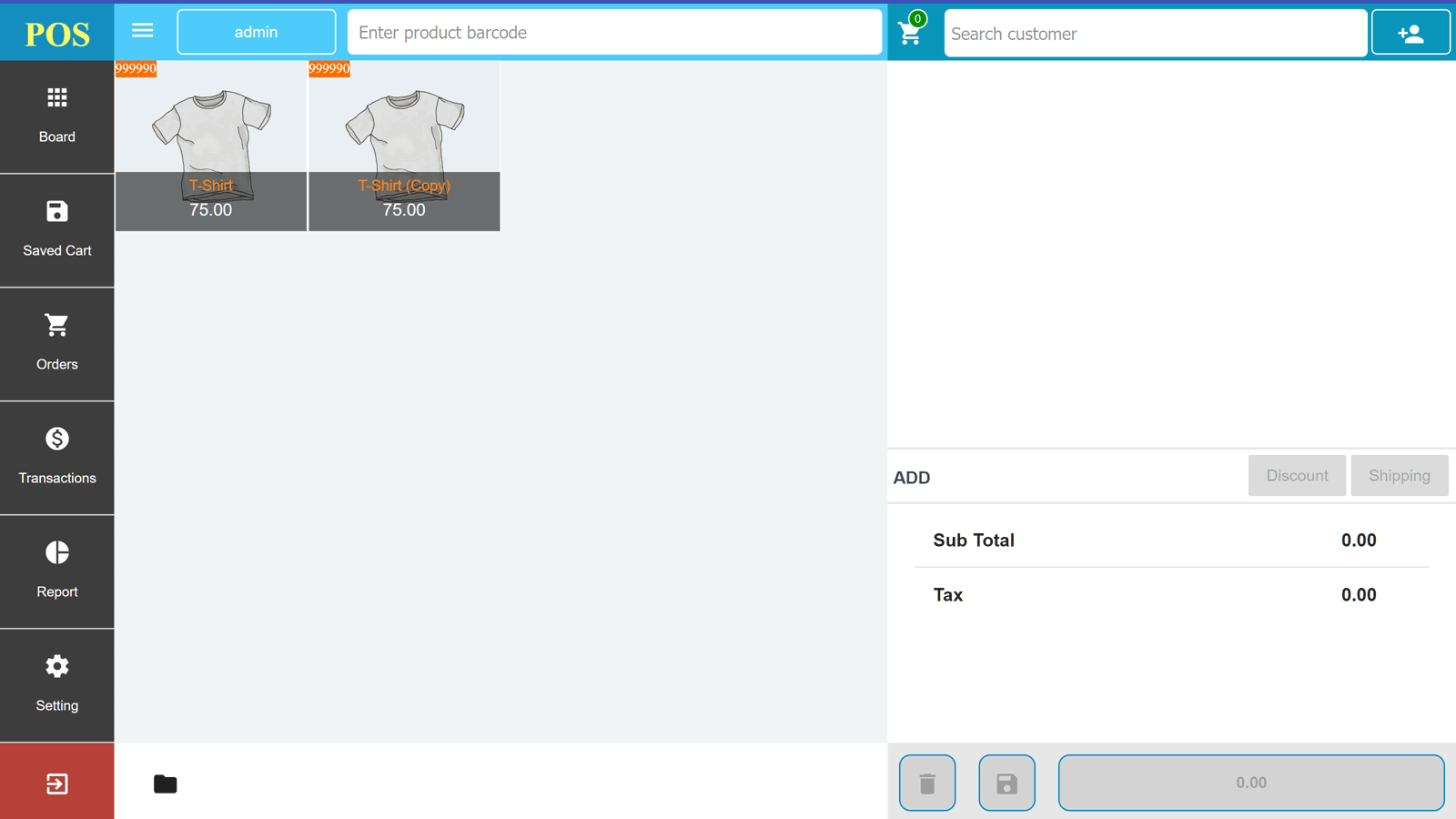
To give you an idea of what it’s like to use this tool, this section of our OpenPOS review will share some screenshots from the plugin. For more information, you can also log into a demo site that’s been set up to showcase this plugin in action. Details for this can be found on the OpenPOS sales page. But for now, these screenshots will give you an overview of the OpenPOS user experience.

As well as being able to view the order details, you can easily generate reports covering the OpenPOS usage.

Viewing sessions is straightforward too including seeing where users have logged in from.

Finally, you’ll be pleased to know that the design of the point of sale interface is well executed.

Whether you’re using a touchscreen display with your point of sale dashboard, or a more traditional keyboard and mouse operated device, recording sales through OpenPOS is very straightforward.
OpenPOS WordPress Plugin Pricing Options
The OpenPOS point of sale add-on for WooCommerce is available for purchase from the Envato CodeCanyon marketplace for $64. This price includes lifetime access to future plugin updates and six months of support from the plugin creator. You can extend the support period to a total of 12 months by paying an extra $22. This is something you might want to consider if you’re running a professional ecommerce store and would like the ability to get assistance should something go wrong with your website.
OpenPOS WordPress Plugin Review Final Thoughts
Hopefully, this OpenPOS review has introduced you to a new ecommerce tool for your store. As you can see, this plugin is more than capable of adding a point of sale dashboard to your business.
Despite the relatively low price, OpenPOS should have everything you need to start taking orders and selling products in this way. Of course, all businesses have different needs. So maybe you might find that there’s a feature you require that’s missing from this plugin. However, for most scenarios, OpenPOS should work well. Furthermore, as this is a relatively newly released plugin, its likely additional features will be added over time. Due to this, be sure to check out the plugin page for the latest set of features.
Both the front and back end interfaces of the plugin are well designed. This ensures that as a store manager you’ll be able to configure this tool. It also means that those serving customers can do so without any problems. The other features of OpenPOS will ensure your inventory is kept up to date. Not only that. You’ll also be able to track all your orders and go back and query any problematic transactions if they arise.
There are a few typos on the OpenPOS plugin sales page, but don’t let that put you off. This well produced and highly functional tool is sure to enhance your ecommerce environment. So if you’re using WooCommerce, or happy to start using this platform, OpenPOS is a great way to add point of sale support to your business.
To find out more and try the OpenPOS system demo, visit the plugin page at CodeCanyon now.
BLANCE – PREMIUM OPENPOS PLUGIN INCLUDED – SAVE $64