Running an interior design company is no easy feat. To start, you have to contend with everyone in the industry that’s trying to reach your same target audience. Not to mention, you’ll want to create a website that stands out from the rest of the industry leaders so potential customers know that you’re the company to go with.
If you’re looking for a classy, modern-looking, interior design theme, that has a kitchen-centric focus, check out KitGreen right now.
It’s packed with the features you need to run a successful business, has a professional feel to it, but also allows your creative side to chine through so people can see what you have to offer when it comes to designing their kitchen space.
KitGreen : An Overview

Built on the powerful, yet lightweight Codestar Framework, KitGreen comes ready to perform at blazing speeds while maintaining a seamless user experience for anyone that clicks on your website.
It’s also built on Twitter Bootstrap, meaning any range of shortcodes that can be used with the pre-packaged Visual Composer page builder plugin can easily be used to extend the design and functionality of your interior design website.
In addition, KitGreen comes with the following standard features:
- Fully responsive and mobile-friendly design
- One-click demo importer for importing all demo content
- Boxed and fullwdith layouts
- Font adjustments (and other site element changes) using the Live Theme Customizer
- Sticky header navigation for easier site exploration
- 800+ Google Fonts
- Full blogging platform
- Cross browser support
- Moveable and unlimited sidebars
- Footer options ranging from 1-4 columns
- Automatic updates
- WooCommerce integration
- Included Contact Form 7
- GDPR ready to help you stay compliant
- Multilanguage support for reaching a global audience
- Mega Menu compatibility
In addition, KitGreen comes with theme support, which can be accessed in the support forum. Here, you can receive tech support, help with bugs or issues, and feature help from a dedicated support team within 24 hours on weekdays.
Not to mention, if you need help setting up KitGreen on your website, the team behind the theme will assist with your theme installation and setup for free, saving you time and headaches.
Now, let’s take a look at the features KitGreen has for your interior design and kitchen website.
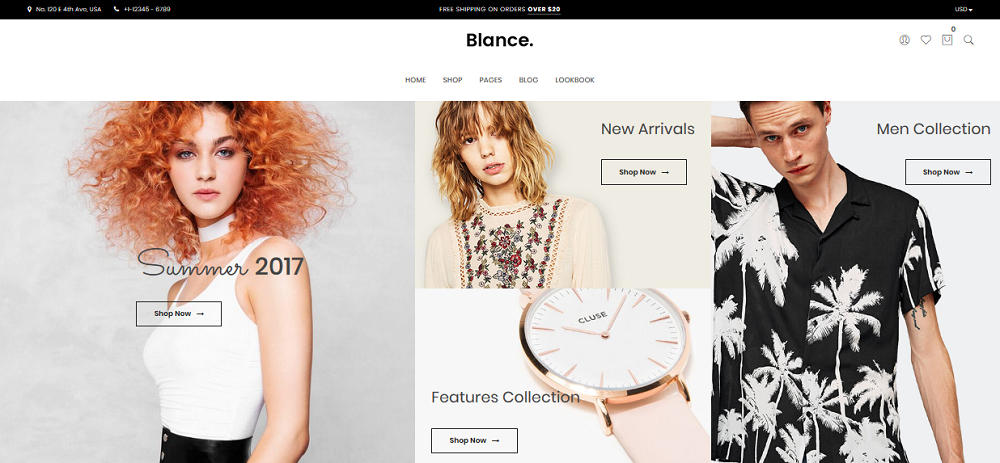
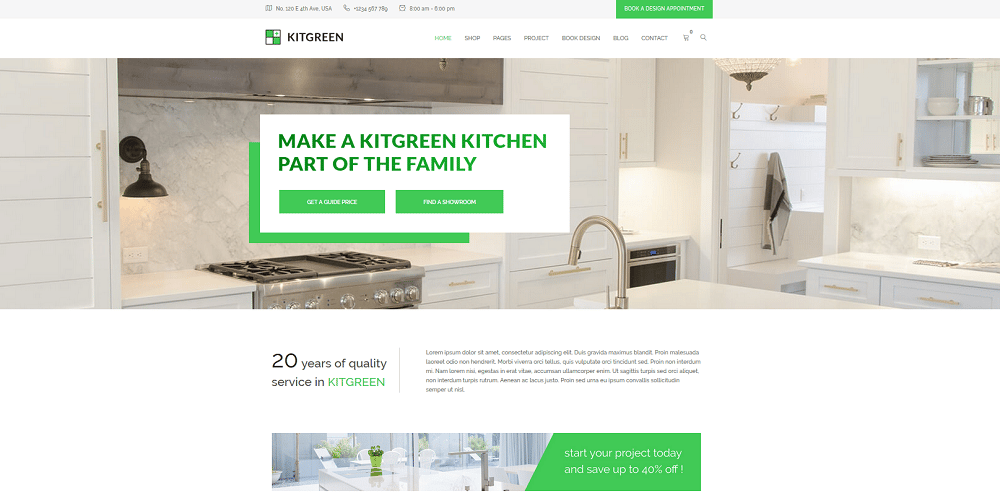
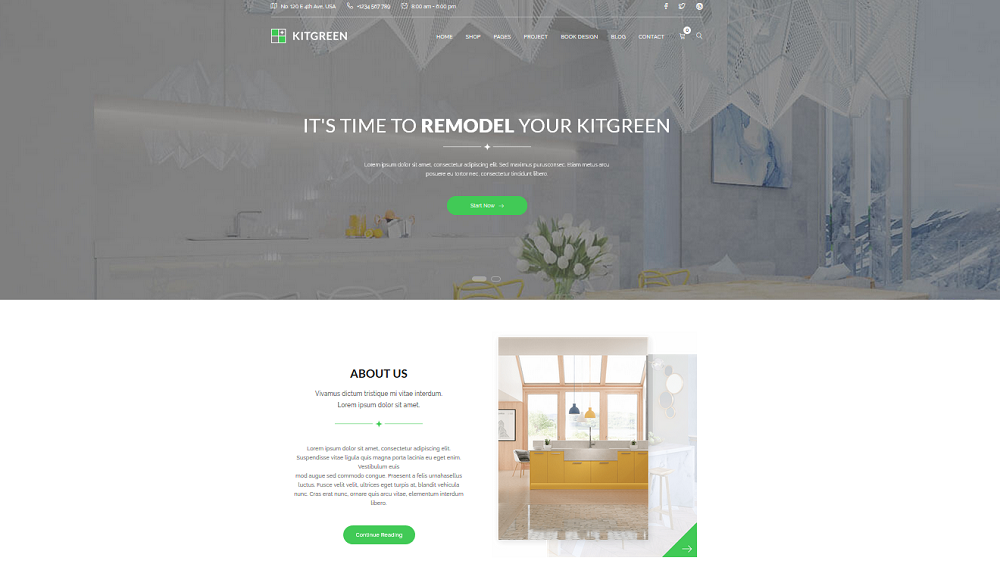
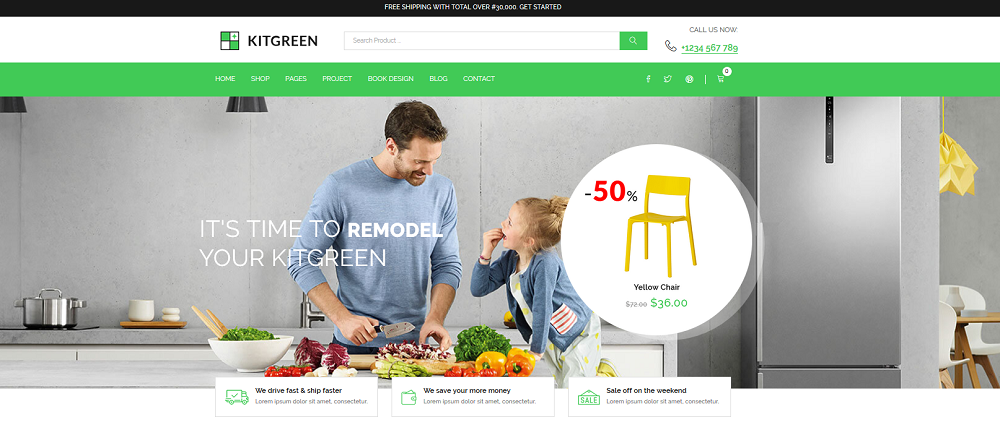
1. 06 Unique Homepage Designs

In hopes of helping you create a standout interior design website, KitGreen comes with 5 unique homepage designs ready to give you all the features you need to promote your business, inspire new customers, and showcase your best work.

For example, expect access to features such as:
- About us sections
- Large, stunning images
- Header sliders
- Project process outlines, complete with links to more information
- Latest project designs
- Client testimonial sections
- Team member sections
- Animated effects
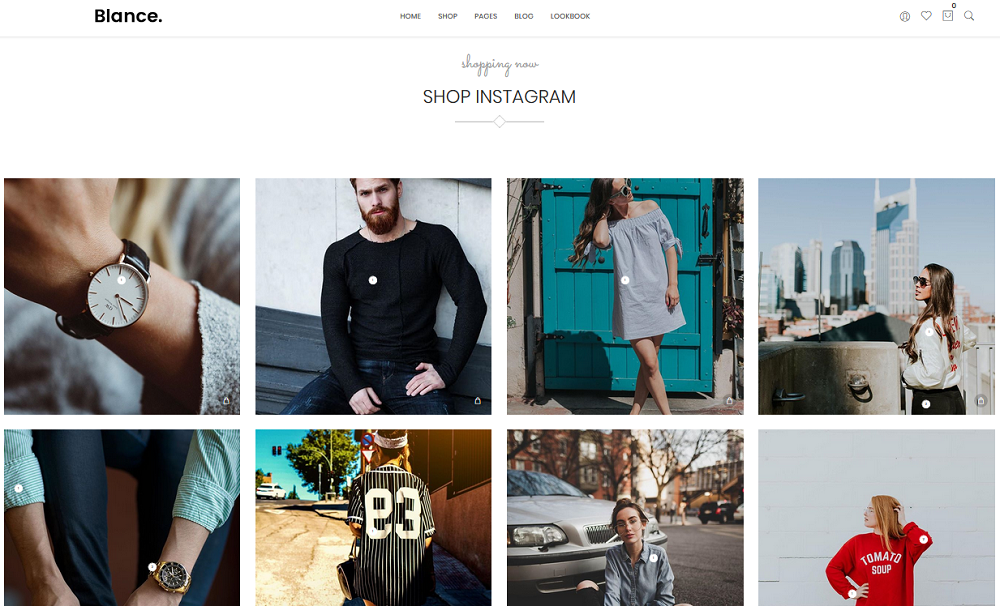
- Instagram feeds
- Pricing tables
- Embedded video content
- Latest blog posts
- Official stamps of approval
- Featured categories and hot products
- Coupons and discount displays
- Newsletter subscribe boxes
- Multi-column footer sections for things like links to blog posts, company and contact information, navigation menu items
- Links to your eCommerce shop, complete with product images, pricing, and reviews
As you can see, there are plenty of features included so you can grow your business, expand your reach, and retain more customers than ever before. Not to mention, the light color schemes, use of extra whitespace, and inclusion of stunning imagery throughout each homepage maintains the airy feel every kitchen should have.
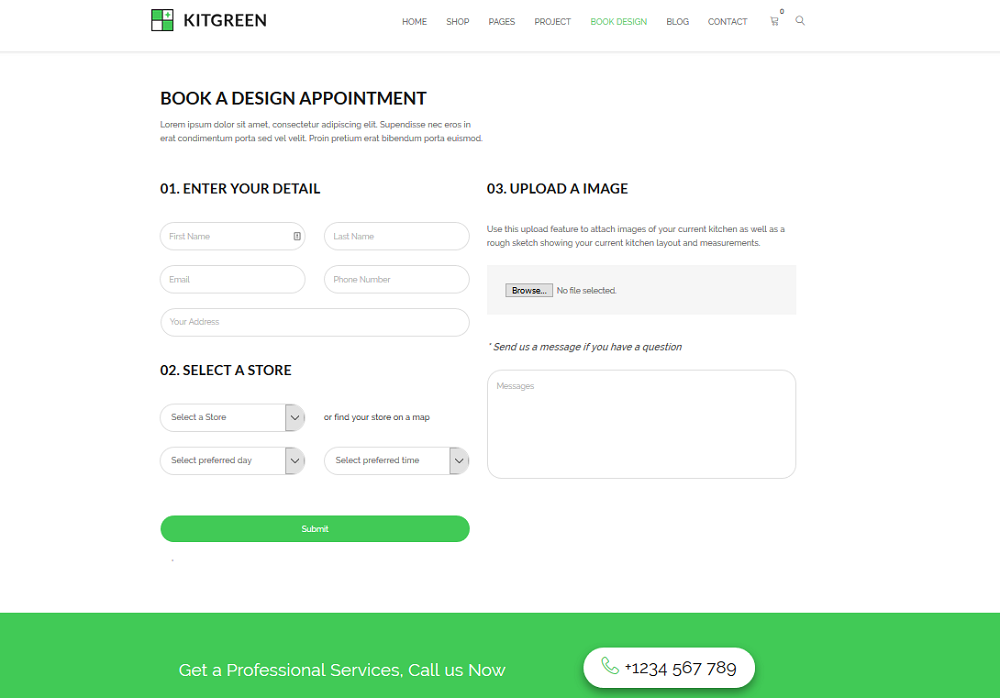
2. Booking Appointment Capable
Giving customers a way to book an appointment with you is the key to getting more booked jobs. Whether it be a free consultation, or a full on project hire, KitGreen gives you the tools to create a Book a Design Appointment page that will make hiring you easy.

Give customers an easy to fill out form that includes the following information:
- Personal details like name, contact information, and address
- Store selection
- Preferred day and time
- Image uploads
- Personal message regarding project needs
In addition, include a clear contact information section for those that prefer to talk to someone in person to set up their design appointment.
And lastly, make sure to create a multi-column footer section complete with company information, site navigation links to encourage further site exploration, links to your latest blog posts, more company contact information, and even a newsletter subscribe box to boost your email marketing efforts.
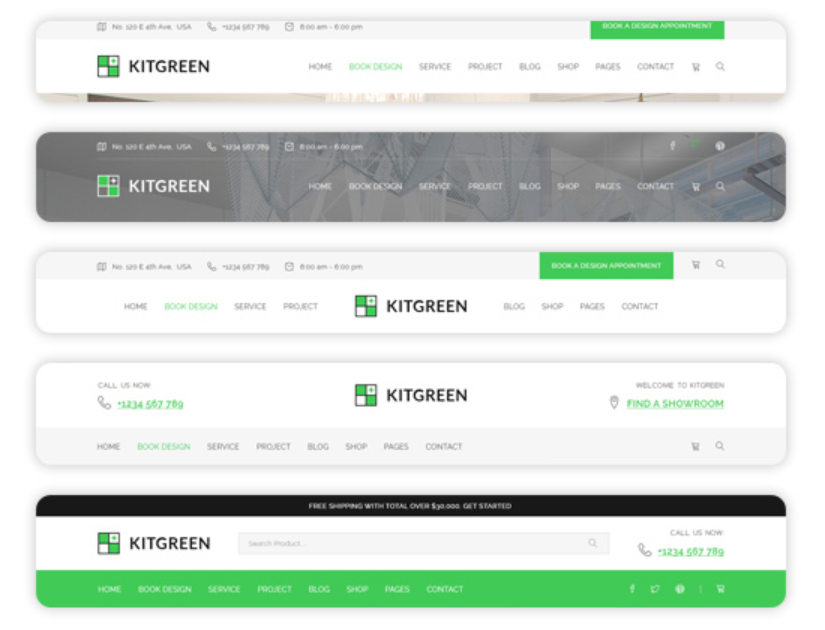
3. Multiple Header Styles

The first thing people will see when they click on your website is your header section. That’s why branding it to meet your overall branding desires is crucial to leaving lasting first impression.
Upload a custom company logo, create a MegaMenu navigation bar for easy site exploration, include company contact information, add a search bar, and even include social share icons so people can like or follow you when they decide they enjoy what you have to offer.
You can also include a link for customers to find a nearby showroom and a call to action button if they are ready to book an appointment with you right away.
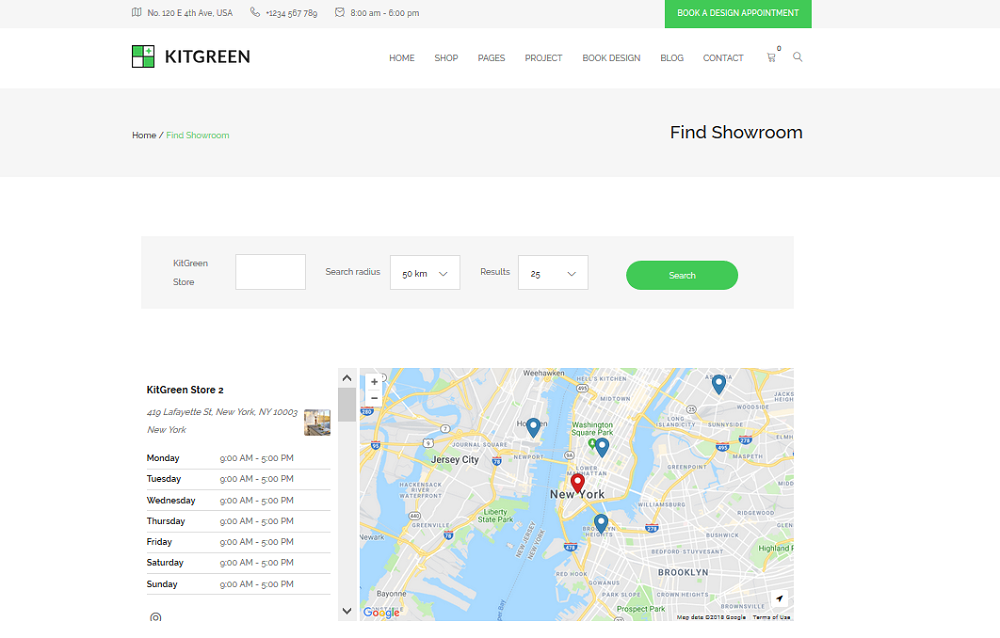
4. Showroom Options
The showroom option KitGreen has is a great way to stand out amongst even the toughest of competition.

Give customers a chance to find the nearest showroom to their location using the radius filter, so they can come see what you have to offer in person. In addition, provide an address to the showroom they choose, reveal your business hours, and even show them on a map where you’re located so finding you is never an issue.
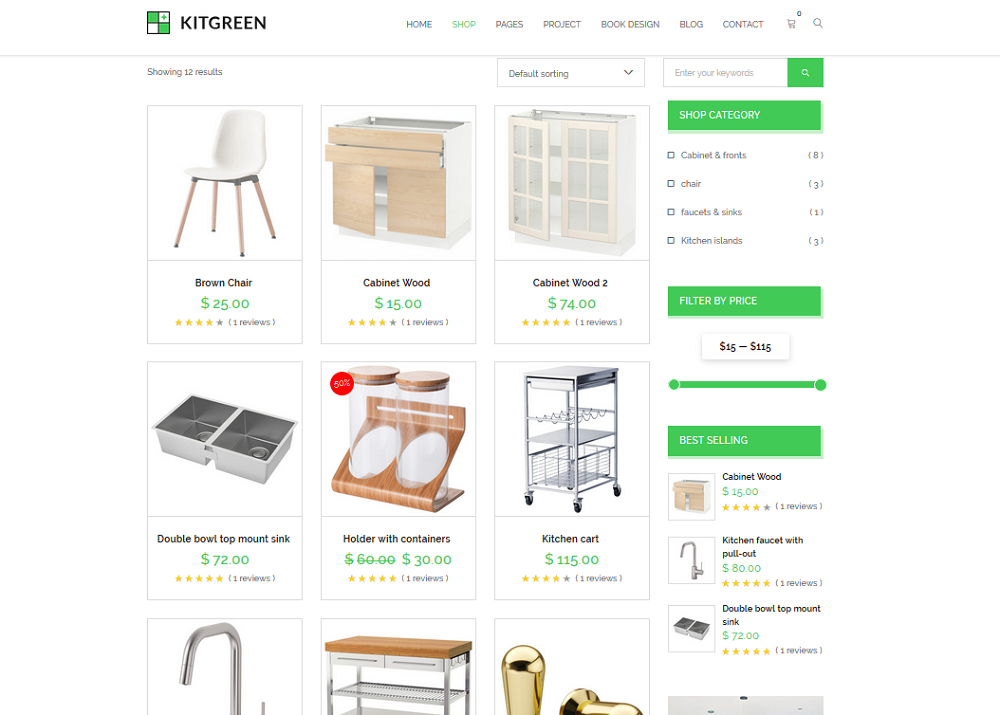
5. Online Shop Ready

Showing your customers what you have for sale is a perfect for generating more revenue and retaining more customers. Luckily, KitGreen comes with multiple shop variations so you can showcase what you have for sale in the best way possible.

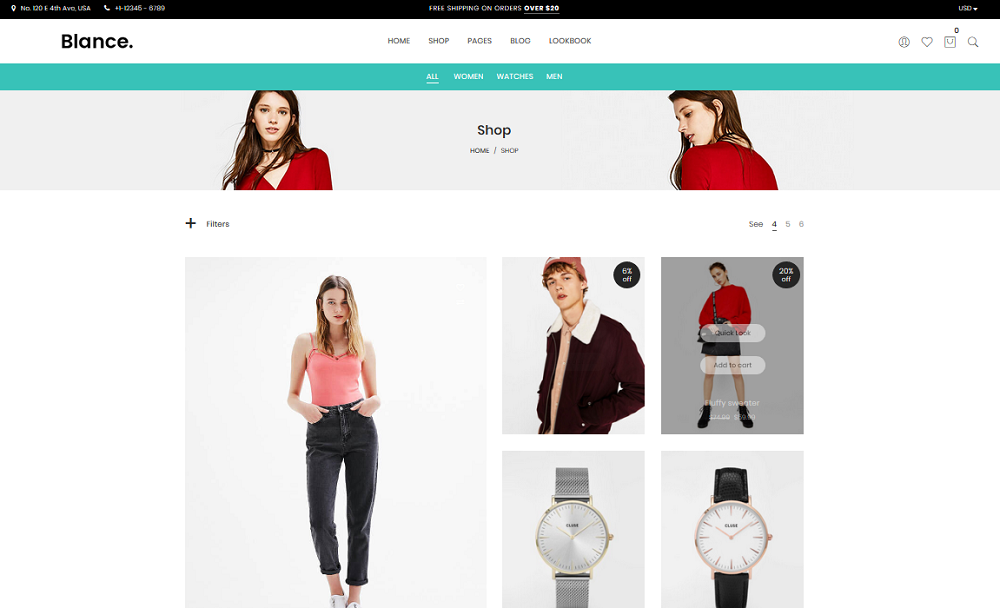
Display your online shop with a full sidebar, complete with thumbnail images, prices, a search bar, category options, a filtering system, best-selling options, and even exclusive discounts to be used on purchases right away.
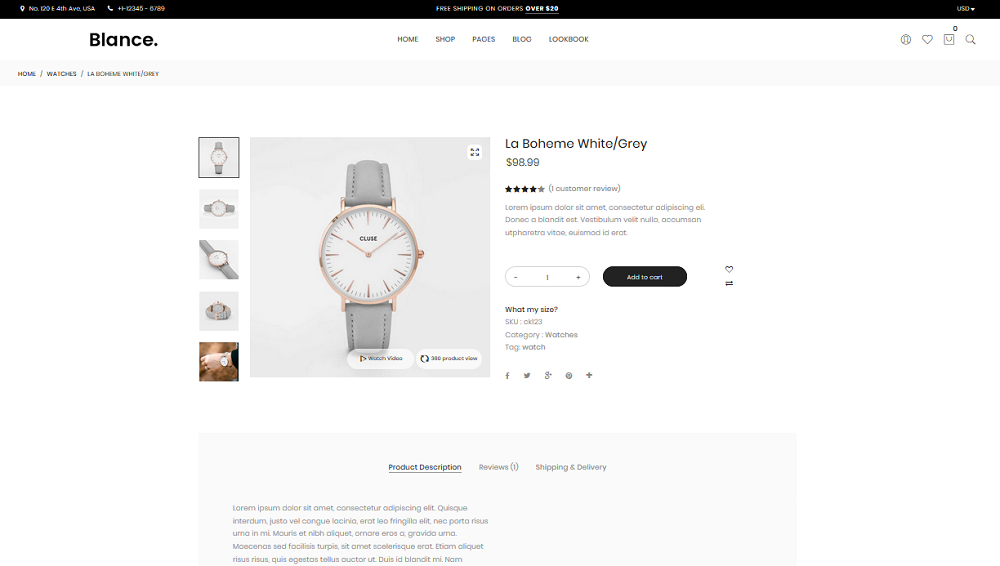
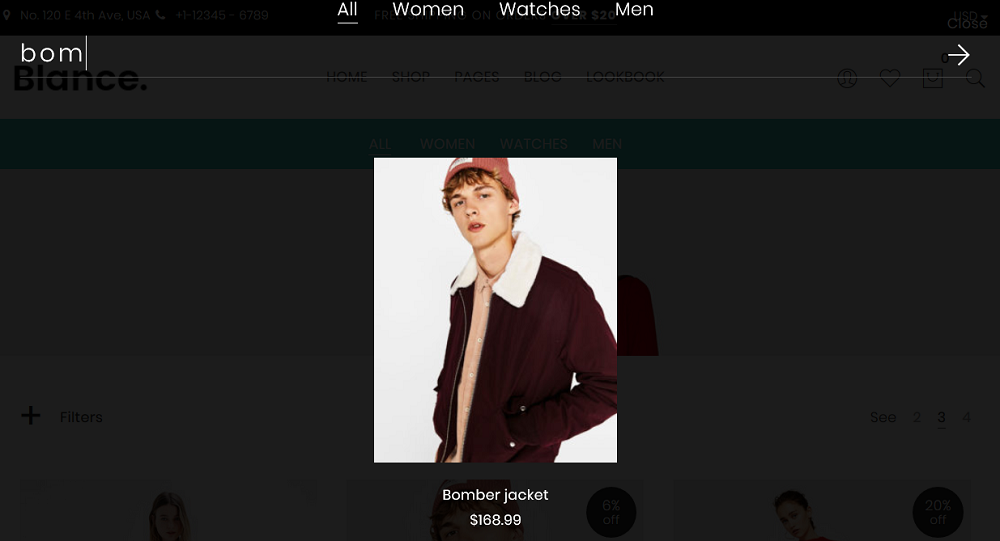
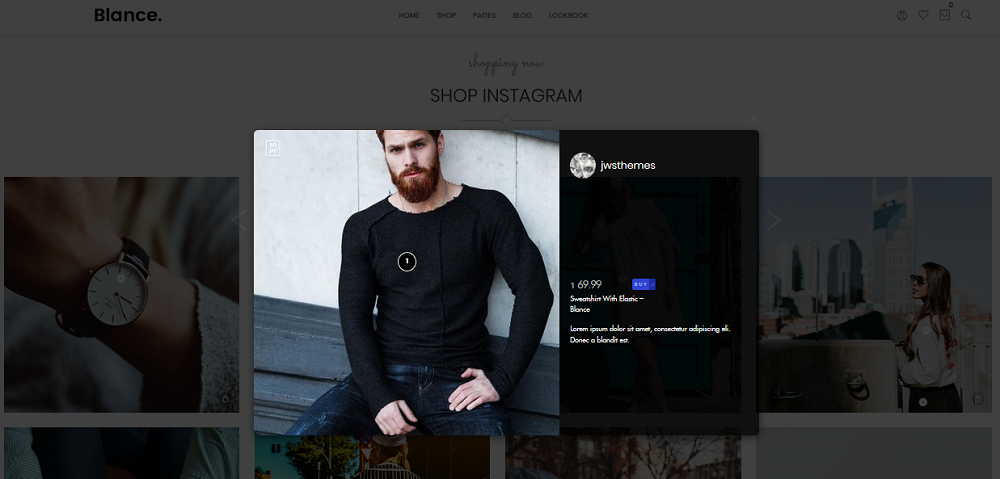
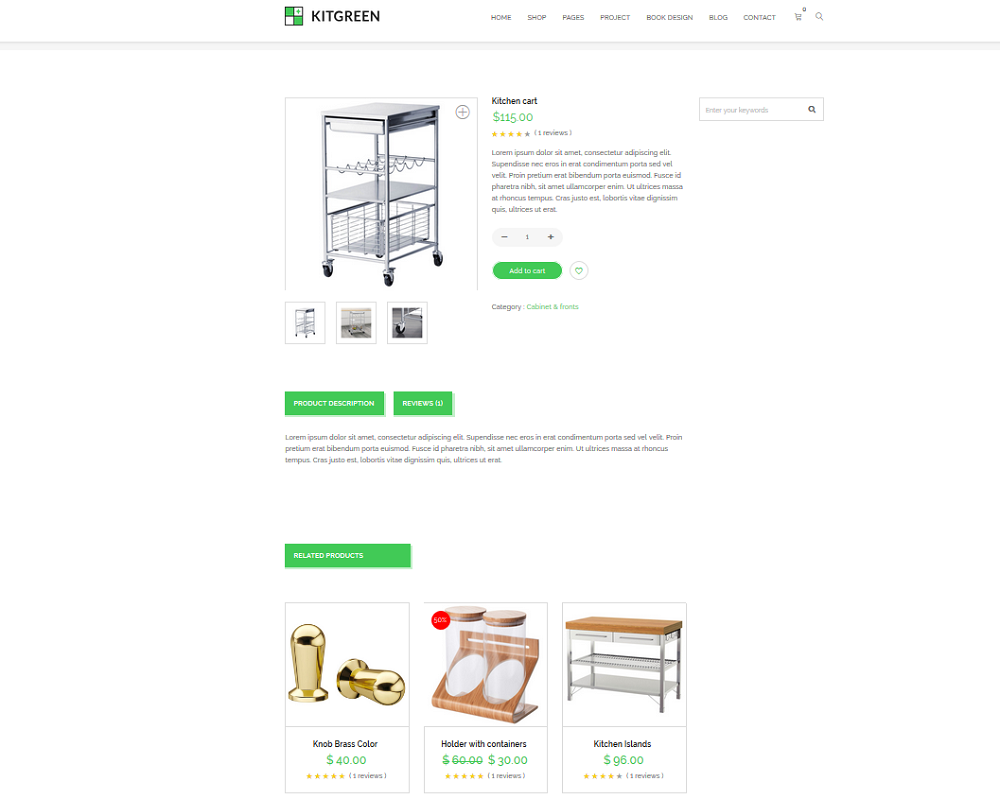
Or if you prefer, take a simpler approach and show off product images only, with links to their individual shop pages, as seen below:

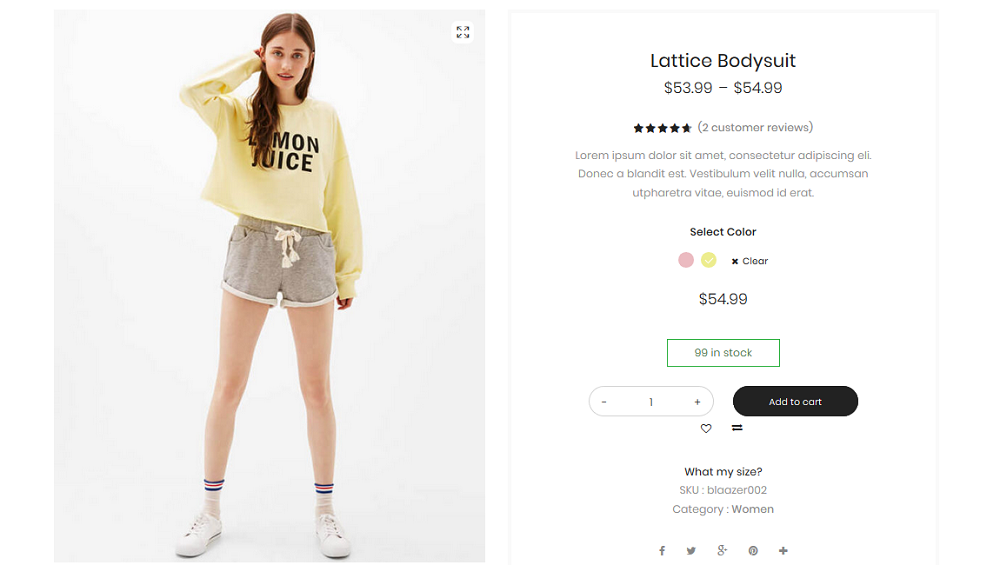
Include a product description, pricing, add to cart button, multiple images, category options and a search bar, and even past reviews for each product. Plus, add links to related products to encourage customers to buy even more from you.
6. Layout and Single Project Variations
When it comes to sharing with interested customers what projects you have available, KitGreen breaks it down into two distinct categories: Project Layouts and Single Project Layouts.
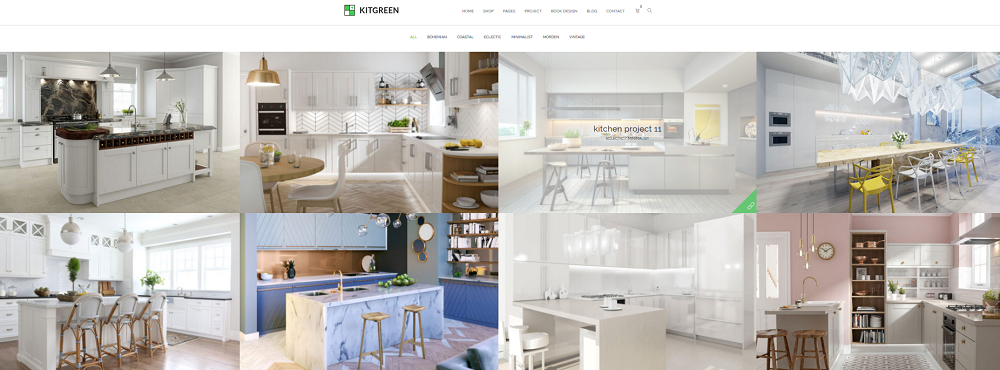
Project Layouts

Project layouts are perfect if you provide customers with full kitchen designs that comprise of an entire room redo. You can show people what their many options are when it comes to builds and accessories, and show each room as a complete set so they get a bigger picture idea of what their new kitchen will look like once completed.

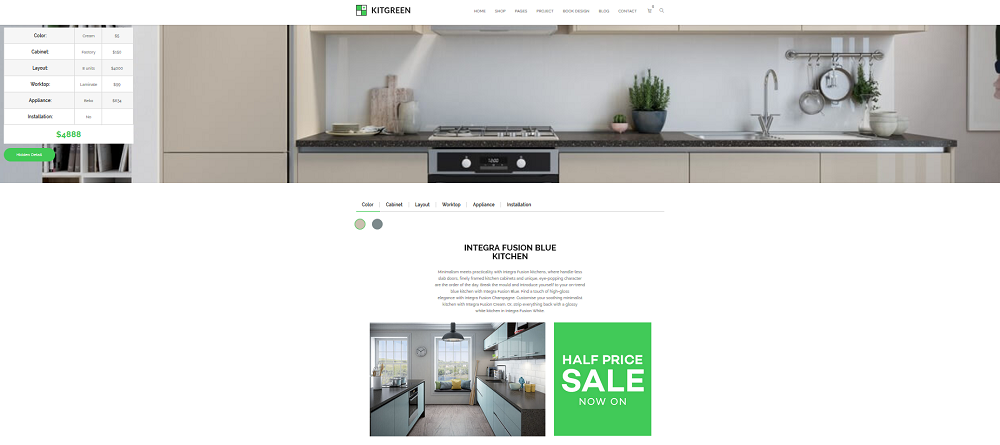
For customers on a tighter budget, or those only needing a small section of their kitchen redone, there’s the single project layout section that shows exactly what can be done in a particular section of their room.
For example, it might include color options, materials, appliances that can be added, and pricing. It will also showcase stunning images of what the work will look like when finished. And, it might even include links to exclusive coupons or sales you have going on.
7. Built-in Page Types

Lastly, KitGreen comes with more built-in page templates than most, which really helps you round out your website to include all the necessary information you need to give your current and future customers.
Take advantage of these built-in page types:
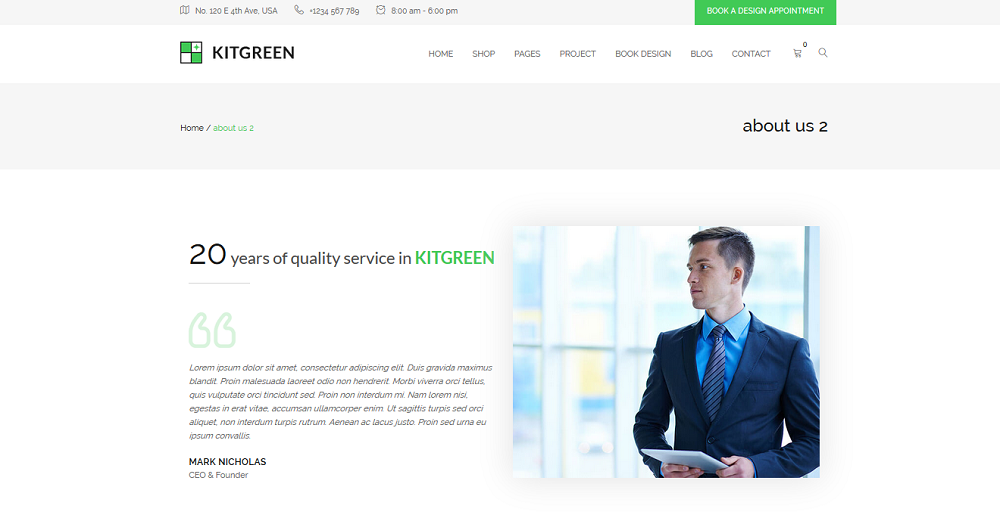
- 2 About Us options
- Gallery of projects (full, grid, or parallax by design)
- Blog (3 or 4 columns, full with sidebar, 2 columns with sidebar, single blog)
- Service (service, personalization, home check, fast delivery, smart care, installation, and Smart 3D Design)
- Team
- Single team member profile
- Book a Design Appointment
- Find a Showroom
- Coming Soon Page
With all of the options available to you, there’s no way your customers will leave your site not knowing what you have to offer. Plus, they’ll know how to get in touch and what the cost of their dream kitchen will be.
Final Thoughts
If you operate an interior design company that focuses on people’s kitchens, and want to expand your brand and customer reach by creating a stand out website, KitGreen comes highly recommended. After all, it’s lightweight design screams kitchen beauty, it’s robust feature set makes creating a functional website a breeze, and marketing opportunities abound with things like social sharing icons, client testimonials, and built-in newsletter subscribe boxes.
So, get started today and show off what you have to offer people looking to make their kitchens a little more modern, trendy, and useful. After all, people spend a ton of time in their kitchens on a daily basis. That means that for the right interior design company, they’ll also be willing to spend tons of money.