Category background header and ajax filter
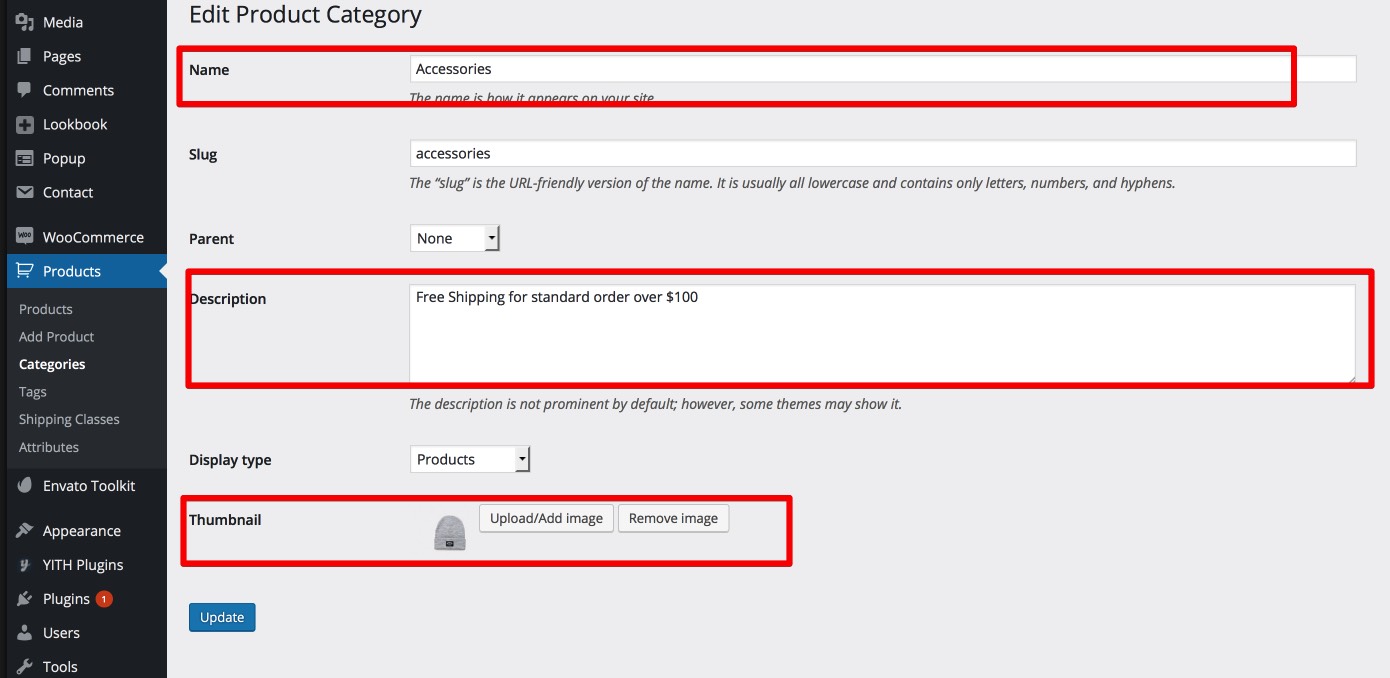
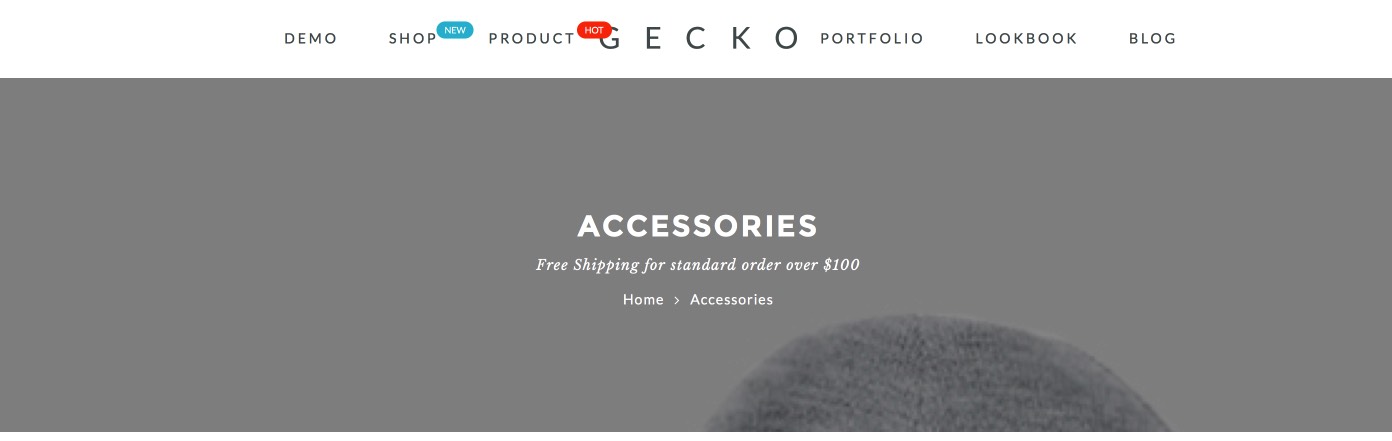
Class Header Background
Go to “Merchandise > Classes to create new Product Class and add picture as background


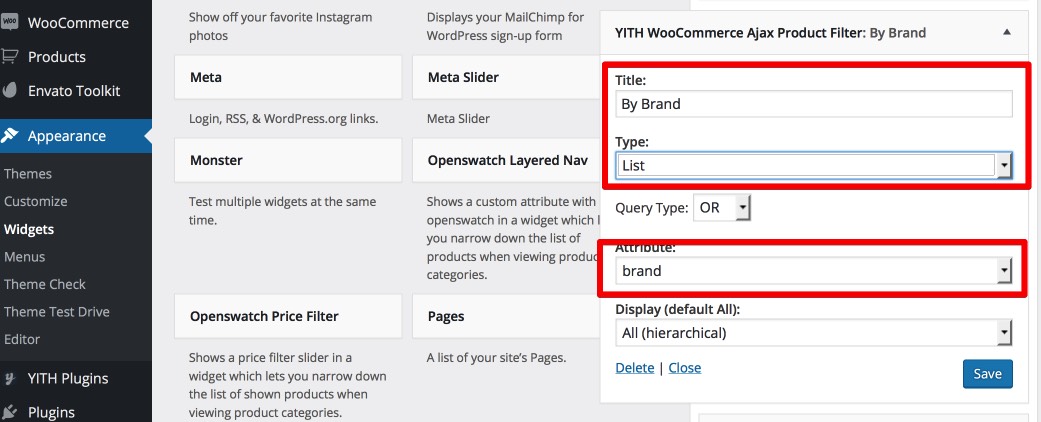
Class Product Ajax Attributes Filter

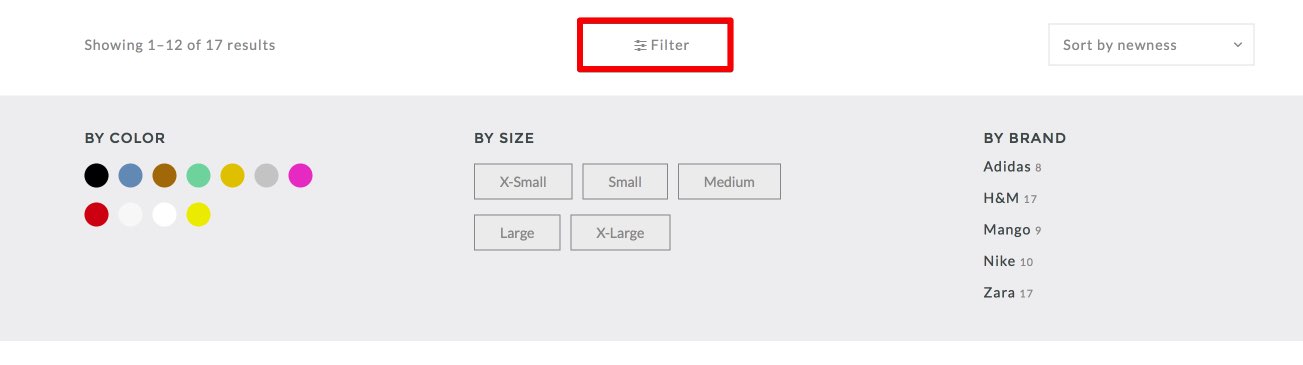
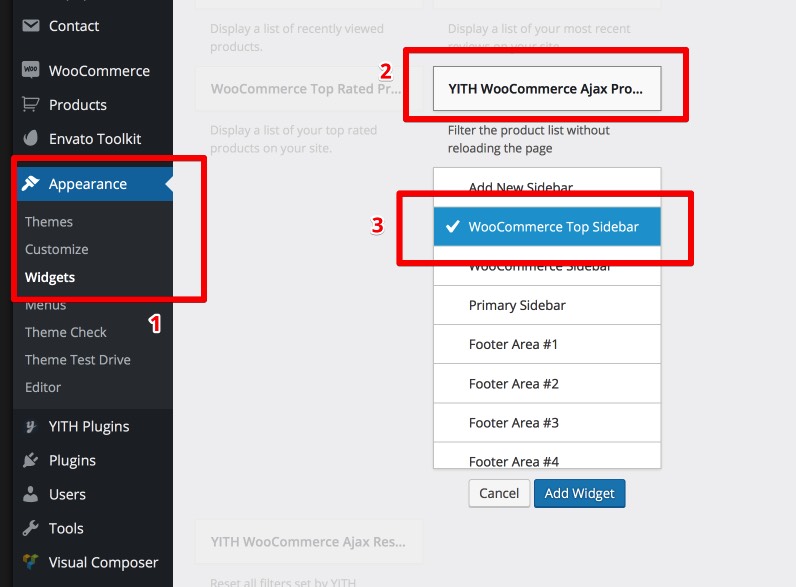
– We created WooCommerce Prime Sidebar Widget Space to include YITH WooCommerce Ajax Product Filter.
– YITH WooCommerce Ajax Product Filter work with product attributes you created at prev step (coloration, dimension, model)
– So as to add YITH to WooCommerce Prime Sidebar you go to Look > Widgets > YITH WooCommerce Ajax Product Filter > WooCommerce Prime Sidebar

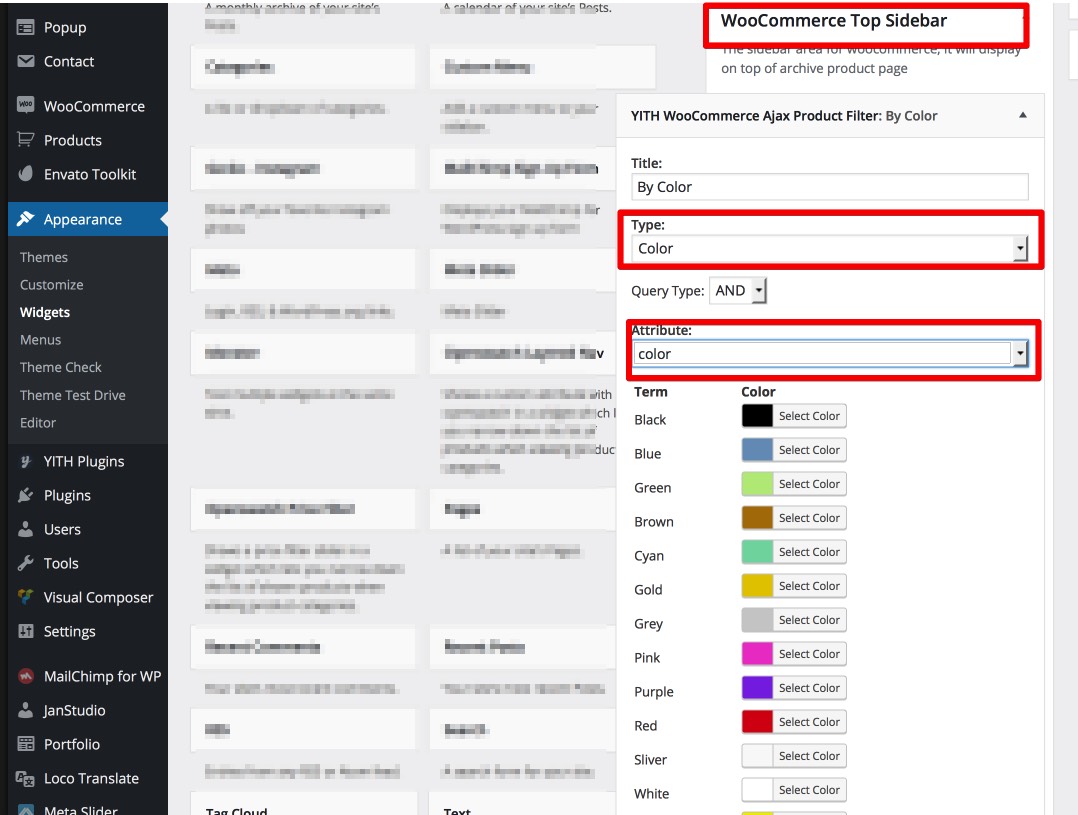
– To config coloration filter you go WooCommerce Prime Sidebar and do like display screen shot

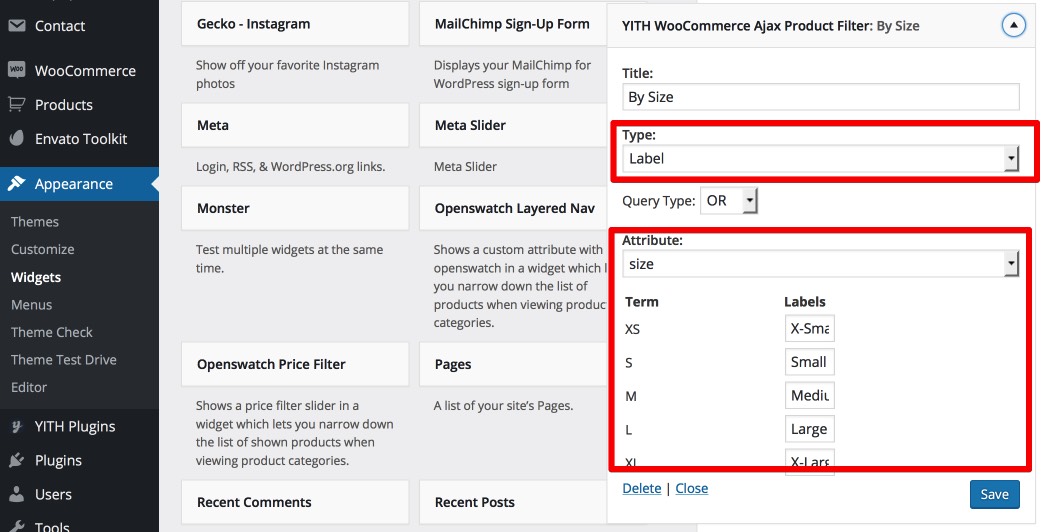
– To config dimension filter you go WooCommerce Prime Sidebar and do like display screen shot

– To config Model filter you go WooCommerce Prime Sidebar and do like display screen shot